さてお気づきの皆さんもいらっしゃるとは思いますが、今回の記事は冒頭からちょっと違った雰囲気になっています。
これはワードプレスの『speech bubble』というプラグインを使っていて、マンガの吹き出しのように、キャラクターと文章を入れることができるのです。
脳筋初心者管理人の一発屋にとって、『seech bubble』で吹き出しを入れるのも少し苦労した経緯があったので、今回は同じくワードプレス初心者に向けて『speech bubble』の使い方を分かりやすくご紹介してみたいと思います。
スポンサーリンク
『speech bubble』の使い方
まず、ワードプレスのダッシュボードのプラグインの項目から、新規追加を選択し、『speech bubble』で検索してインストールを行いましょう。
インストールができたら『speech bubble』の有効化をします。
これで準備は完了です。
ワードプレスのプラグイン『speech bubble』はショートコードを記事内に書き込むことによってマンガのような吹き出しで会話のような文章を書くことができます。
脳筋初心者管理人の一発屋にとってはこの『ショートコード』なんて言葉を聞いただけで身構えてしまいましたが、実際は簡単な操作なので慣れればすぐに導入することができます。
記事内にショートコードを挿入
ワードプレスのプラグイン『speech bubble』で使用するコードは以下のものになっています。
このショートコードをワードプレス記事作成画面の『ビジュアル』の部分に挿入することによってマンガのような吹き出し会話を作成することができます。(実際の表示は『プレビュー』で見られるので、ショートコードを挿入したらプレビューで吹き出しが表示されているか確認しながら作業を行いましょう。)
吹き出しの種類、吹き出しの位置(左右)、会話するキャラクターの画像、キャラクターの名前が指定できるので、色々なパターンの会話形式を埋め込むことが可能です。
以下それぞれについて説明していきます。
吹き出しの種類
ショートコードの中の『type="()"』の()の所を変えることによっていろいろな種類の吹き出しを作ることができます。
涙型(drop)
ショートコード内のtype=""の部分をtype="drop"にすると涙型の吹き出しが作れます(下図)。
[speech_bubble type="drop" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]スタンダード(std)
ショートコード内のtype=""の部分をtype="std"にするとスタンダードタイプの吹き出しが作れます(下図)。
[speech_bubble type="std" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]フェイスブック風(fb)
ショートコード内のtype=""の部分をtype="fb"にするとフェイスブック風の吹き出しが作れます(下図)。
[speech_bubble type="fb" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]フェイスブック風フラット(fb-flat)
ショートコード内のtype=""の部分をtype="fb-flat"にすると先ほどのフェイスブック風の吹き出しよりものっぺりとした吹き出しになります(下図)。
[speech_bubble type="fb-flat" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]ライン風(ln)
ショートコード内のtype=""の部分をtype="ln"にするとライン風の吹き出しになります(下図)。
[speech_bubble type="ln" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]ライン風フラット(ln-flat)
ショートコード内のtype=""の部分をtype="ln-flat"にすると先ほどのライン風よりものっぺりとした形の吹き出しになります(下図)。
[speech_bubble type="ln-flat" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは! [/speech_bubble]ピンクの枠(pink)
ショートコード内のtype=""の部分をtype="pink"にするとピンクの枠の吹き出しになります(下図)。
[speech_bubble type="pink" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]しっぽ型(rtail)
ショートコード内のtype=""の部分をtype="rtail"にするとしっぽ型の吹き出しになります(下図)。
[speech_bubble type="rtail" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]心の声風(think)
ショートコード内のtype=""の部分をtype="think"にすると心の声風の吹き出しになります(下図)。
[speech_bubble type="think" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] こんにちは![/speech_bubble]吹き出しの位置(左右)
ショートコード内の『subtype="()"』の()部分を変えることによって吹き出しの左右の位置を変えることができます。
吹き出しの位置を左にする(L1)
ショートコード内のsubtype=""の部分をsubtype="L1"にすることによって吹き出しの位置が左側になります(下図)。
[speech_bubble type="drop" subtype="L1" icon="IMG_6355.JPG" name="一発屋"] 左からこんにちは![/speech_bubble]吹き出しの位置を右にする(R1)
ショートコード内のsubtype=""の部分をsubtype="R1"にすることによって吹き出しの位置を右側にすることができます(下図)。
[speech_bubble type="drop" subtype="R1" icon="IMG_6355.JPG" name="一発屋"] 右からこんにちは![/speech_bubble]キャラクター(画像)の名前を指定
ショートコード内の『name="()"』の()部分を変えることによって好きな名前を表示することができます。
例として先ほどから使用している一発屋を、『name="一発屋"』から『name="一発屋芸人"』に書き換えることによって、一発屋芸人に変えてみます(下図)。
[speech_bubble type="drop" subtype="L1" icon="IMG_6355.JPG" name="一発屋芸人"] 誰が一発屋芸人や!![/speech_bubble]会話するキャラクター(画像)の指定
個人的にはここが一番わかりづらかったので、実際の操作画像を交えて出来る限りわかりやすく説明していきたいと思います。
なお、私はサイト運営用にエックスサーバーを使っているので、操作はすべてエックスサーバーの場合ということになります。
画像の用意
まず、吹き出しでしゃべらせたいキャラクターを決めます。
ここでは例として『いらすとや』で拾ったネコの画像を使ってみようと思います(下図)。

続いてこの画像を会話のキャラクターとして使用するために『speech bubble』専用のフォルダーにアップロードします。
この作業で初心者の私は手詰まりになったので初心者の皆さんは注意深く読んでください。
エックスサーバーでの操作
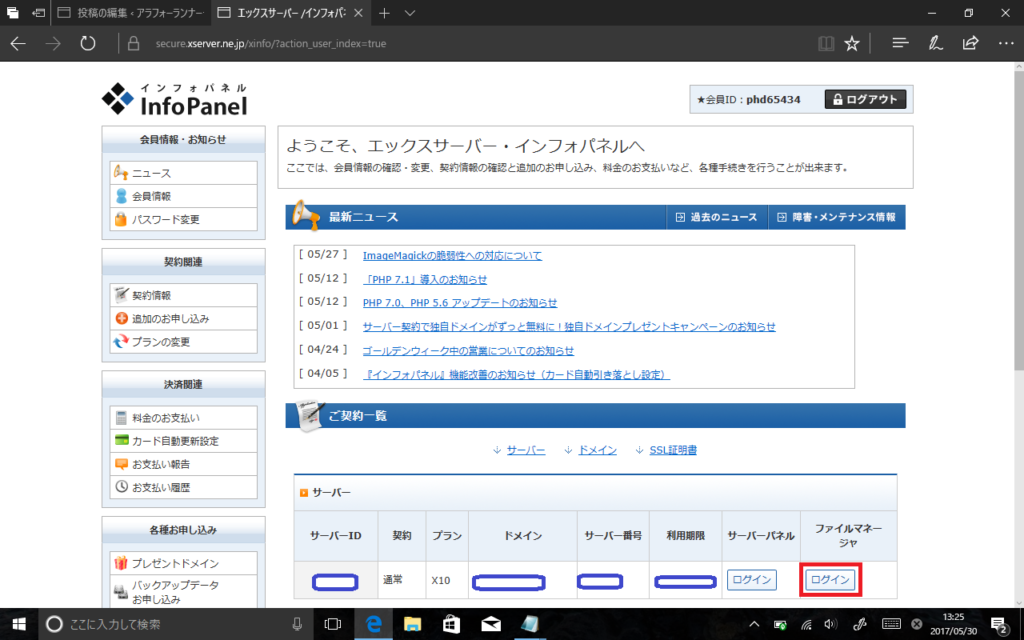
まず、エックスサーバーの『インフォパネル(サーバーパネルでないので注意)』にログインしましょう。
インフォパネルにログイン出来たら『ファイルマネージャー』にログインしましょう(下図赤枠)。

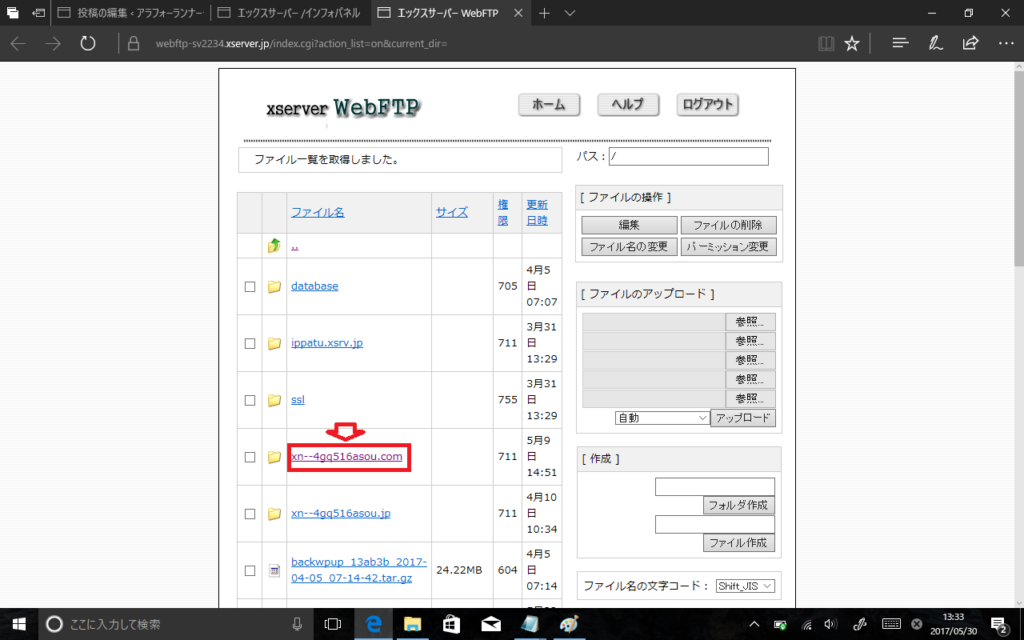
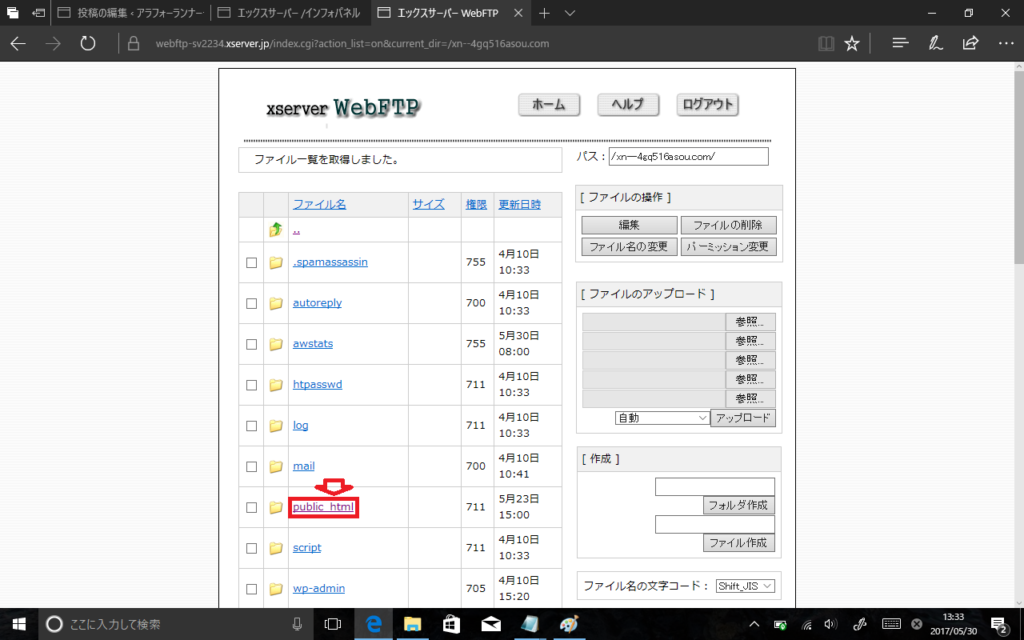
ファイルマネージャーにログイン出来たら、『speech bubble』をインストールしているサイトのファイルをクリックします(下図)。

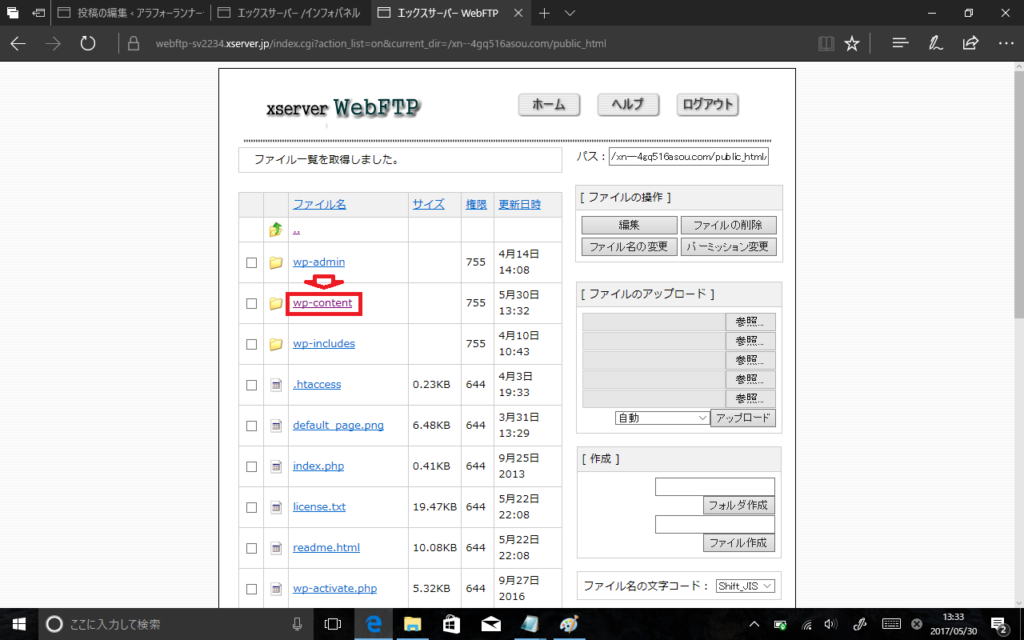
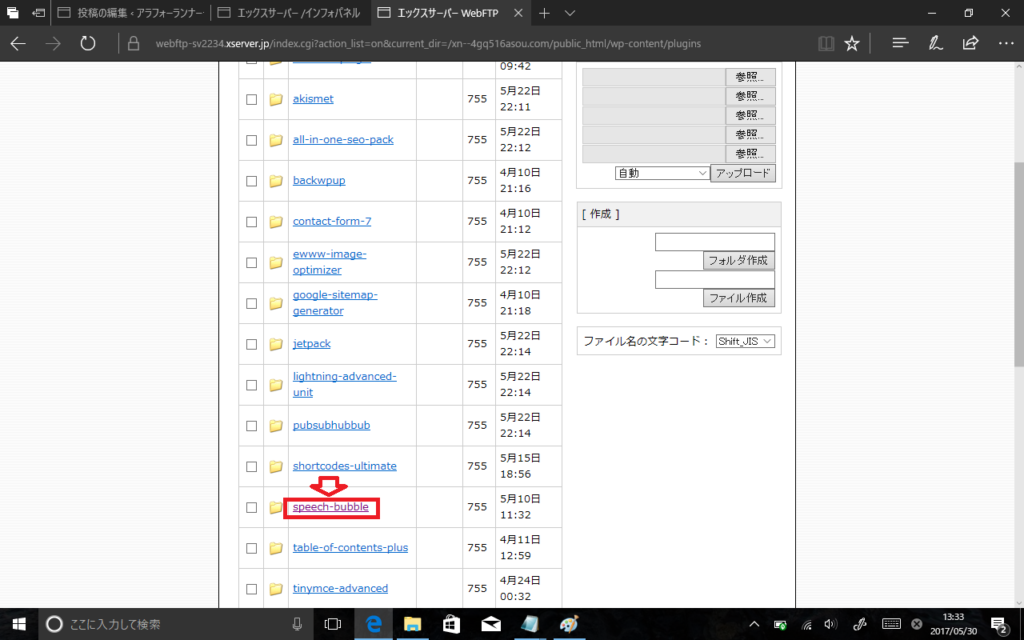
その後、『public_html』⇒『wp-content』⇒『plugins』⇒『speech-bubble』⇒『img』と順番にクリックしていきましょう(下図)。





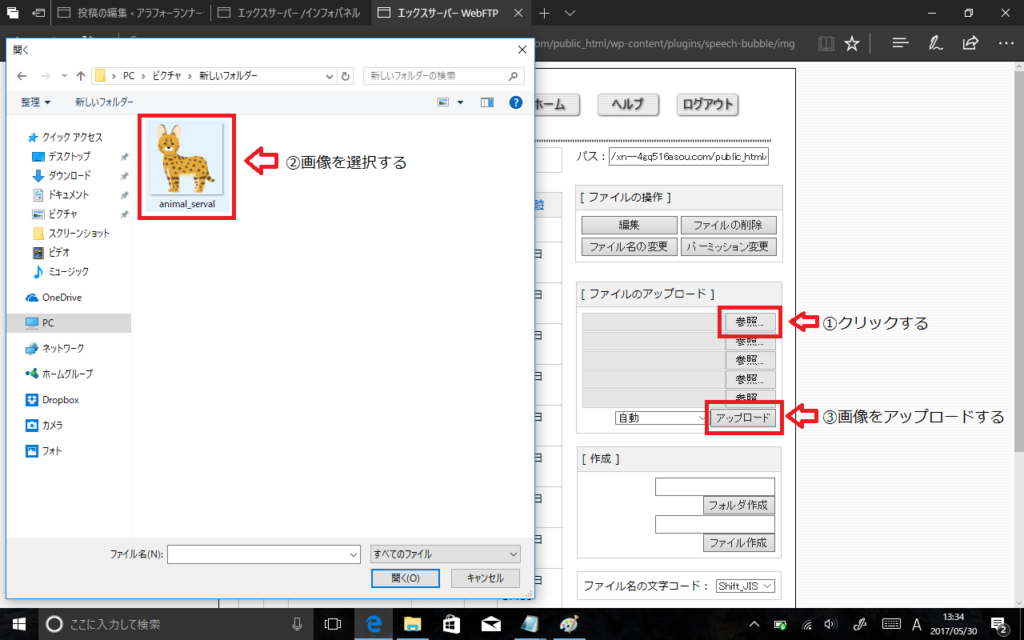
すると、『speech bubble』の画像ファイルにログイン出来るのでここに先ほどいらすとやでダウンロードした画像をアップロードしていきます(下図手順参照)。
 これにより、『speech bubble』の画像ファイルの画像一覧に画像が追加されます。
これにより、『speech bubble』の画像ファイルの画像一覧に画像が追加されます。
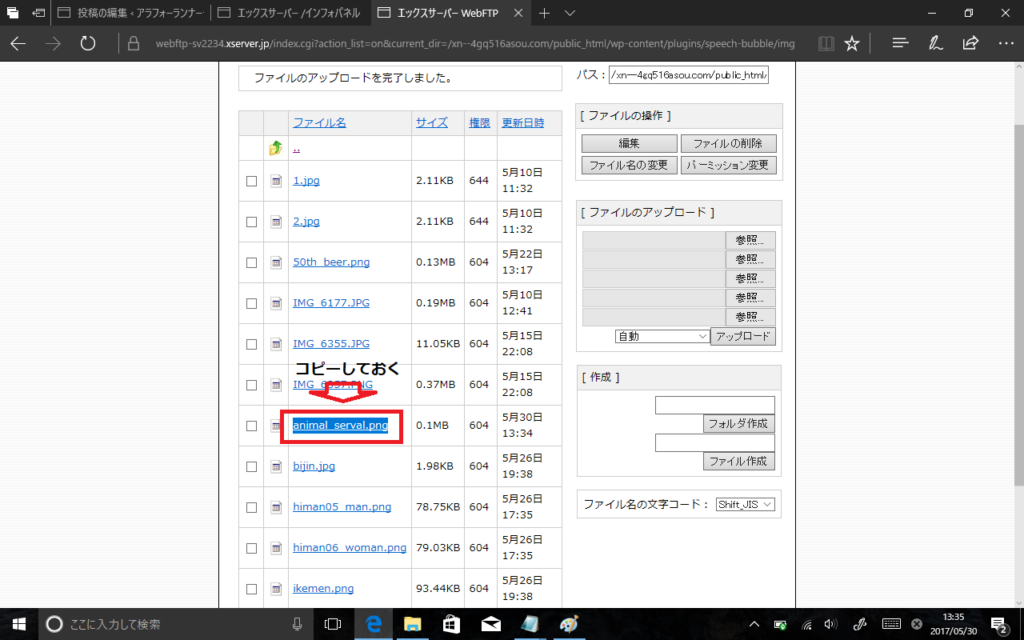
ここでは後でショートコードに挿入するために画像の名前をコピーしておきましょう(下図)。
 長くなりましたが、画像指定の準備はこれで終了です。
長くなりましたが、画像指定の準備はこれで終了です。
実際の使用ではコピーした画像の名前をショートコード内の『icon="()"』の()の所に挿入します。
スポンサーリンク
実際の使用例
それでは今までの説明を踏まえて、実際アップロードした画像を使って『speech bubble』で吹き出し会話を作ってみましょう。
まとめ
私もそうですが、WEBサイトを訪問した時写真や画像があるページはそれだけでちょっと読んでみようかなという気持ちになります。
ある統計では女性は特にその傾向が顕著で、ほとんど画像しか見ていないなんて話もあるそうです(それは言いすぎだとは思いますが)。
また会話形式の文章の方が内容がすんなり入ってくるということもあるので、なるべく写真や画像を使い、『speech bubble』などで会話形式の文章を載せることによって訪問者が見やすく興味をもってくれるようなWEBサイトを作りアクセスアップを目指してみてはいかがでしょうか。
当サイトのサーバーはワードプレスと互換性の高いエックスサーバーを使用しています。
※2017年6月30日まで初期設定費用が3000円→1500円の半額キャンペーン中です。
![]()
また当サイトのドメインは日本語ドメイン取得可能なお名前.comで取得しています。
![]()