まだGoogleアドセンスを始めた頃には雲の上の存在しか使うことを許されない(大げさ)と思っていた関連コンテンツ。
画像付きで思わずクリックしたくなるあの、ブロガー憧れの関連コンテンツを私も導入してみました。
巷では『ものすごく収益があがった!』『あんまり意味ないかも…』などといまいち効果的なのかどうかわからなかった関連コンテンツでしたが私の場合はアドセンス収益全体に占める割合がおよそ20%とかなりの効果を上げていて正直笑いがとまりません。
というわけで、今回はそんなおすすめのGoogleアドセンス関連コンテンツをAFFINGER4をテーマとしているブログに導入するための方法を初心者さん向けに画像を使って分かりやすく解説していきたいと思います。
スポンサーリンク
AFFINGER4で関連コンテンツを表示させる方法~初心者向け~

上の画像は当ブログの記事内に表示されたアドセンスの関連コンテンツ(広告付き)です。
Googleでは記事下部とサイドバーへの関連コンテンツ掲載をおすすめしているようですが、私の場合は記事の直下でソーシャルボタンの上に掲載するようにしています。
というわけで本記事ではAFFINGER4をテーマとしているブログの記事下かつソーシャルボタンの上に関連コンテンツを導入する方法を画像付きで初心者さん向けに解説していきたいと思います。
関連コンテンツ導入前の準備
ここでは記事下に関連コンテンツを導入する前の準備作業について説明していきます。
具体的には以下の2つの作業を行いましょう。
関連コンテンツ導入前準備作業
- Googleアドセンスマイページで広告コードの取得
- ワードプレスのAFFINGER4子テーマにコードを挿入するPHPファイルをアップロード
関連コンテンツの広告コードを取得
まずGoogleアドセンスのマイページで関連コンテンツの広告コードを取得しましょう。
ここで一つ注意点なのですが、関連コンテンツは利用に制限があり、ある一定の条件(具体的には明らかにされていません)を満たしていないと利用することができません。
なので、関連コンテンツが利用可能であるかあらかじめ確認してから広告コードを取得します。
関連コンテンツが使えるかどうか調べるには…



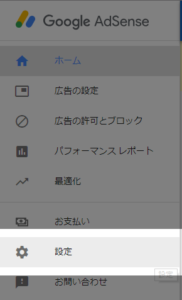
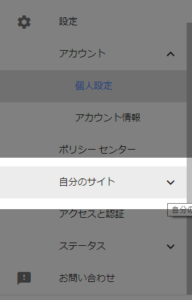
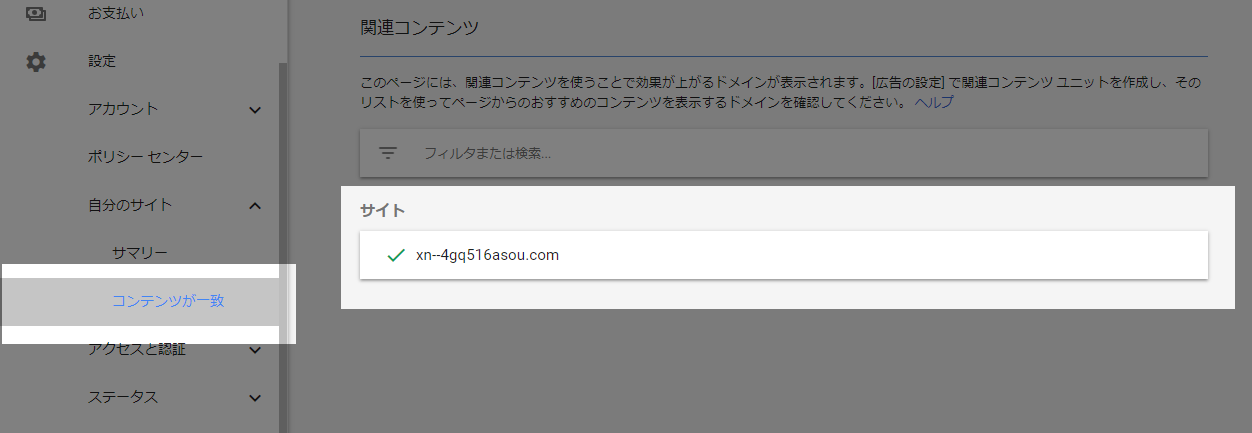
Googleアドセンスのマイページを開き、サイドバーで『設定』→『自分のサイト』→『コンテンツが一致』と進みましょう(上図参照)。
すると上の画像のように関連コンテンツを利用可能なサイトのURLが表示されます。
関連コンテンツを利用可能なのはここに表示されているサイトのみなので注意しましょう。
さて、関連コンテンツが利用可能と判明したらいよいよ広告コードの取得です。

まずは上図のようにGoogleアドセンスマイページサイドバーより『広告の設定』→『広告ユニット』と進みましょう。
続いて右側の画面にある『新しい広告ユニット』をクリックします。

すると上の画像のように広告タイプを選択する画面に遷移するので『関連コンテンツ』を選択しましょう。

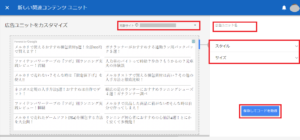
続いて上のような広告ユニットのカスタマイズ画面が表示されます。
ちなみにGoogleアドセンスの関連コンテンツに広告なしと広告ありの二つの段階があり、上の画像はまだ広告がつけられない状態のスクリーンショットです。

記事数やアクセス数などの条件をさらにクリアし、広告がつけられるようになると上の画像のようにサイドバーに『広告オプション』の項目が追加され、ここで広告のオンオフが可能になります。
さて、広告コードの取得ですが、画像にあるように広告オプションの有無を選択、スタイルで文字色や背景色を選択、サイズで全体の大きさを選択し『保存してコードを取得』をクリックします。

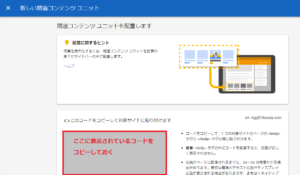
すると上の画像にあるように関連コンテンツのコードが表示されるのでコピーしましょう。
以上で下準備の一番目の関連コンテンツの広告コード取得の説明は終了になります。
スポンサーリンク
PHPファイルをアップロード
先ほど取得した関連コンテンツの広告コードはAFFINGER4のテーマのPHPファイルに挿入することになります。
子テーマではなく親テーマにいろいろなカスタマイズを施してしいる方はここは読み飛ばしていただいて構いません。
ここではまずAFFINGER4の子テーマに親テーマから、広告コードを貼り付けるPHPファイルである
- single.php
- single-type1.php
の2つのファイルを子テーマにアップロードする方法を説明していきます。
色々なサイトを見るとFTPソフトを使ってPHPファイルを子テーマにアップロードする方法が主流のようですが、初心者さんにとってはそもそもFTPソフトとはなんぞや?という感じだと思うので、ここではエックスサーバのファイルマネージャーを使った簡単な方法を説明してみたいと思います。
なお、二つのファイルの子テーマへのアップロード方法は全く同じ手順なので、以下の説明ではsingle.phpのファイルの子テーマへのアップロード方法のみ書き記すことにします。
親テーマからファイルをダウンロード

まずはエックスサーバーの『ファイルマネージャー』にログインしましょう。


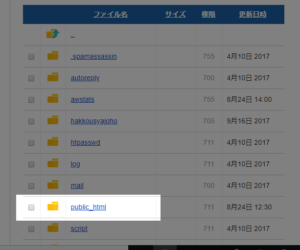
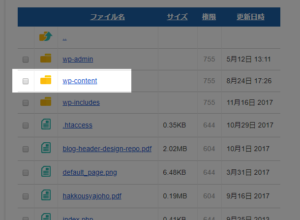
続いて、ファイル一覧の中からAFFINGER4を導入しているサイトのドメインをクリックし、さらに表示された一覧から『public_html』というファイルをクリックしましょう(上図参照)。


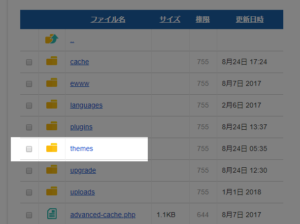
続いて表示されるファイル一覧の中の『wp-content』をクリック(左上画像)し、さらに表示された一覧から『themes』をクリック(右上画像)しましょう。


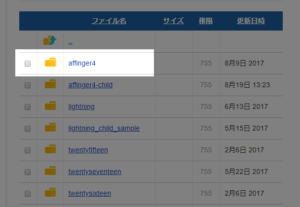
『themes』ファイルをクリックすると、左上の画像のように今までダウンロードしてきたワードプレステーマの一覧が表示されます。
まずは親テーマからPHPファイルをダウンロードする必要があるので親テーマである『affinger4』をクリックしましょう。
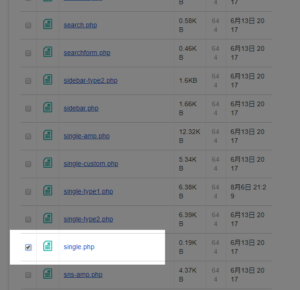
続いて表示されるファイル一覧を下の方にスクロールしていくと『single.php(すぐ近くにsingle-type1.phpファイルもあります)』があるのでこれをクリックしてダウンロードしましょう(右上画像参照)。
スポンサーリンク
子テーマへファイルをアップロード

子テーマから当該PHPファイルをダウンロードできたら1つ階層を戻り、子テーマのファイルである『affinger4-child』をクリックしましょう(上画像参照)。

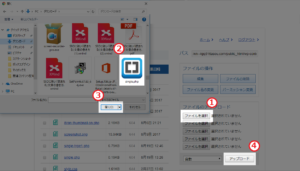
続いて表示される画面で先ほど親テーマからダウンロードしたファイルをアップロードすることになります。
まず右サイドバーの『ファイルを選択』をクリック(上図①)し、ファイルをダウンロードしたPC上のフォルダからsigle.phpファイルを選択(上図②)し、『開く』をクリック(上図③)、最後に『アップロード』をクリックすれば子テーマへのphpファイルのアップロードは完了です。
以上の画像ではsigle.phpファイルを例にしていますが全く同じ方法でsingle-type1.phpファイルについてもアップロード可能です。
スポンサーリンク
関連コンテンツの導入


下準備がすべて終わったのでいよいよ関連コンテンツ広告導入の手順に入ります。
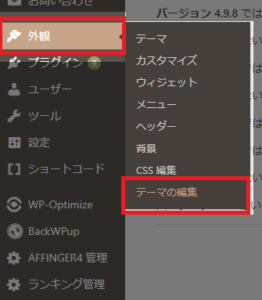
まず、ワードプレスダッシュボードのサイドバーより『外観』→『テーマの編集』と進みましょう(左上画像参照)。
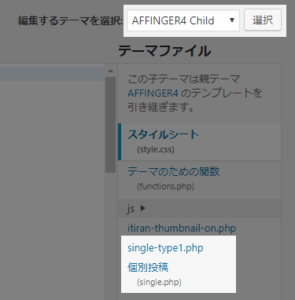
編集するテーマにAFFINGER4の子テーマを選択すると、テーマファイルに先ほどアップロードした『singl-type1.php』ファイルと『個別投稿(single.php)』ファイルがあることがわかります(右上画像参照)。
それではこの二つのファイルを書き換えていくことにしましょう。
PHPファイルの書き換え前に…
テーマのphpファイルはとても大事なファイルなので誤って編集してしまった場合とんでもないことになりかねません。
ですので、PHPファイルに手を加える前には必ずバックアップをとってから作業をするようにしてください。
具体的には書き換え前のファイルのコードをコピーしてメモパッドなどに張り付けておけばOKです。
single.phpファイルの書き換え
AFFINGER4をテーマとしたサイトで関連コンテンツを導入するにはまずsingle.phpファイルを書き換える必要があります。


左上画像のようになっているコードを右上画像のように書き換えます。
具体的には
<?php
if ((trim($GLOBALS['stdata74']) !== '') && ( in_category($GLOBALS['stdata74']) )) {
include(TEMPLATEPATH . '/single-type2.php');
} else {
include(TEMPLATEPATH . '/single-type1.php');
}
となっているsingle.phpファイルを
<?php
if ((trim($GLOBALS['stdata74']) !== '') && ( in_category($GLOBALS['stdata74']) )) {
include(STYLESHEETPATH . '/single-type2.php');
} else {
include(STYLESHEETPATH . '/single-type1.php');
}
のように書き換えます。
書き換える部分はたったの二か所で、include()のカッコ内の『TEMPLATEPATH』を『STYLESHEETPATH』に書き換えればOKです。
スポンサーリンク
single-type1.phpファイルに広告コードを挿入

続いて、Googleアドセンスのマイページから取得した関連コンテンツの広告コードをsingle-type1.phpファイルに張り付けます。
記事の最初の方でお話ししていたように、今回は記事の下でソーシャルボタンの上に関連コンテンツを挿入することにします。
まずは、single-type1.phpファイル上で上の画像の緑の枠の中にあるような
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
というコードを探します。
続いて、その真上(画像では赤枠の中)に関連コンテンツの広告コードをそのまま貼り付けましょう。
ちなみに上の画像には広告コードの上に
<h3 class="point"><i class="fa fa-th-list"></i> オススメ記事</h3>
と言うコードが追加されています。
このコードを追加することによって、『オススメ記事』と書かれた見出しの下に関連コンテンツが表示され少し見栄えが良くなります(必ずしも必要ではありません。)
オススメ記事という文字列は好きな文字列に変えても構いません。
スポンサーリンク
関連コンテンツの表示例

以上でGoogleアドセンスの関連コンテンツをAFFINGER4をテーマとしたサイトに導入する方法の説明は全て終了です。
ファイルの書き換え後、通常30分ほど(他の方の記事によると二時間くらいかかったという話もあり)でブログの記事内に関連コンテンツが表示されるようになります。
今回記事に書いた手順を終えて表示された関連コンテンツは上の画像のようなものです。
記事内でソーシャルボタンの上に表示されているのがわかりますね。