さてさて、今回は以前に書いた私が使っているワードプレステーマのAFFINGER4(アフィンガー4)についての記事(実際のSEO効果についての記事です)の補足的な記事を書いていきたいと思っています。
AFFINGER4を使い始めておよそ一か月半で、『これは便利だなぁ』と思った機能ベスト5をご紹介していこうと思います。

AFFINGER5のレビュー記事・AFFINGER5のおすすめ機能の記事(ともに6つの強力な特典あり)も書いていますのでリンクよりご覧ください。
-

-
AFFINGER5(WING)強力独自特典付き超徹底レビューを大公開!初心者にはおすすめできない!?
というわけで私がもともと利用していたアフィリエイトにおすすめのワードレス有料テーマであるAFFINGER4の後継テーマとなる『AFFINGER5(WING)』がリリースされましたね。 ちょうどAFFI ...
-

-
AFFINGER4の驚きのSEO効果を実感!一か月使用してみてのおすすめポイントをレビュー!
今回の記事では約一か月前に変更したワードプレスの有料テーマである『AFFINGER4』について、実際の使用感・SEOに効果があったのか・おすすめポイントなどを含めたレビューを書いていきたいと思います。 ...
スポンサーリンク
AFFINGER4の個人的おすすめ機能ベスト5

さて、ここからは実際にAFINGER4を使用してみて私が気に入ったおすすめ機能を簡単な使用方法とともに具体的にご紹介していきたいと思います。
便宜上ランキング形式になっていはいますが、どの機能が他より優れているといったことはありません。
AFFINGER4の購入を迷っている方は参考にしてみてください。
第一位 『ショートコードでワンクリックアドセンス広告埋め込み機能』

いきなり第一位からの発表になります。
名前は私が勝手につけてしまったものですが、AFFINGER4ではあらかじめ設定(AFFINGER4専用ウィジェットにアドセンスコードを貼り付けるだけ)をしておけば記事中のアドセンス広告の埋め込みがワンクリックで出来てしまいます。
言葉のみによる説明ではわかりにくいと思いますので、この記事を書いている途中のスクリーンショットをつかって簡単に説明してみたいと思います。
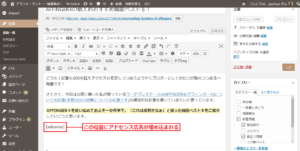
ワンクリックアドセンス埋め込み機能説明
 上の画像はちょうど今回の記事の書き始めの部分をスクリーンショットで撮影したものになります。
上の画像はちょうど今回の記事の書き始めの部分をスクリーンショットで撮影したものになります。
まずは記事中のアドセンス広告を表示させたい部分にカーソルを表示(上図①)させ、『ADs』をクリック(上図②)します。
 すると、上のように『[Adsense]』というショートコードが表示されたのがわかります。
すると、上のように『[Adsense]』というショートコードが表示されたのがわかります。
操作はたったこれだけで終了で、公開(またはプレビューでも確認できますが)することでこの位置にアドセンス広告が表示されます。
アドセンスで稼ぐ記事を書いている、またはこれからアドセンスでも稼いでいこうかなと考えている人にとっては記事を書くということだけで結構消耗してしまうものだと思います。
AFFINGER4のこの機能を使えば、記事を書いていちいちアドセンスコードを埋め込んでという面倒くささがなくなり、記事を書きながらワンクリックでスムーズにアドセンス広告の埋め込みが出来るので時間の短縮につながります。
ちなみに余談ですが、私はブログ開設当初面倒くさがってアドセンスの『クイックスタート機能(Googleが広告を表示させる最適な記事と記事の中の位置を判断して広告を掲載してくれる機能)』を使っていました。
この『クイックスタート機能』をやめてAFFINGER4のワンクリックアドセンス埋め込み機能を使い始めてからアドセンスの収益が約5倍強(詳しい収益は規約違反になるのでご容赦ください)に跳ね上がりました。
※2018年3月時点でアドセンスのページCTRは常に2%を超える状態を維持しています。

第二位 『スマホ用フッターメニュー簡単作成機能』

上の画像は当サイトのトップページをスマートフォンで表示した時のスクリーンショットになります。
画像にある通りスマホ画面の一番下にメニューバー(フッターメニュー)が表示されていますね。
このスマホ用フッターメニューを設定しようとすると普通はCSSなどの知識が必要なのですが、AFFINGER4ではCSSの知識は不要で簡単にスマホ用フッターメニューが作成できます。
どのくらい簡単にスマホ用フッターメニューが作成できるか大まかな流れをご紹介してみたいと思います。
スマホ用フッターメニュー作成の流れ

まずはどのテーマでも同じですがダッシュボードのナビゲーションメニューの『外観』から『メニュー』の作成画面に入ります。
ここでスマホ用フッターメニューを作成します。

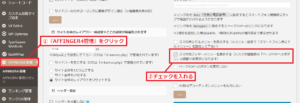
上のようにメニューの位置はスマートフォンフッター用メニューにチェックを入れます。

続いてAFFINGER4をインストール・有効化するとナビゲーションメニューに現れる『AFFINGER4管理』(上図①)のメニュー設定の所で『スマホ用フッターメニューを表示する』にチェック(上図②)を入れます。
これだけで最初に出てきたようなスマホ用フッターメニューの設置は完了になります。
スポンサーリンク
第三位 『ブログカード簡単埋め込み機能』

上の画像のように、記事の中に過去の記事のリンクを表示させたい場合AFFINGER4では『ブログカード』という機能を使うと簡単です。
AFFINGER4を導入する前は、文字自体にリンクをつけていたのですが、このブログカード機能を使うとご覧の通りアイキャッチ画像と記事本文冒頭部分がカードになって表示されるのでよりサイト内での回遊率が高くなります。
それではこの『ブログカード』機能の使い方についても大まかな流れをご説明してみたいと思います。
ブログカード機能の使い方

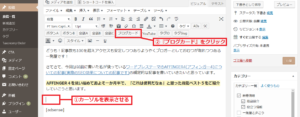
上の画像は今回の記事の冒頭部分に以前書いた記事をブログカードで貼り付けるための一連の作業の一番初めの部分のスクリーンショットになります。
まずはブログカードを貼り付けたい場所にカーソルを表示(上図①)させ、『ブログカード』をクリック(上図②)します。

すると上の画像のように『[st-card id =]』というブログカードのショートコードが挿入されます。
続いて、このコード内の『=』以降の記事のIDを探す作業に移ります。

ワードプレスの投稿一覧に表示されているブログカードで載せたい記事にマウスカーソルを合わせ(上図①)、下に表示されているURLの『post=』以降の数字をメモ(上図②)しておきます。

記事本文に戻り、先ほどの『[st-card id =]』の『=』の後にメモしておいた数字を入力(上図参照)します。
これだけの作業でこの項の冒頭で紹介したブログカードを表示させることが出来ます。
第四位 『種類豊富で便利なクイックタグ機能』
AFFINGER4には記事を作成する上で便利なクイックタグがたくさん用意されています。
AFFINGER4はその名の通りアフィリエイトのためのサイトを作るのに必要な機能を詰め込んだワードプレステーマであり、記事作成時にあると便利なタグがコレでもかというくらいに用意されているのも魅力の一つと言えます。
このクイックタグですが本記事ですべて紹介するには数が多すぎるので、私が良く使っていて便利だなと思ったものを数点ご紹介することにします。
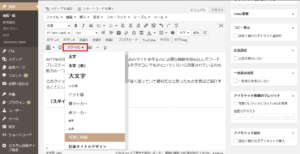
『スタイル』

AFFINGER4を導入すると上の画像のように記事作成画面に『スタイル』の項目が表示されます(上図赤枠参照)。
この『スタイル』を使うと簡単に文字の装飾などを行うことが可能です。
私がよく使用するのが
『写真に枠線』機能
文章の初めにアイコン(チェックマーク、メモマーク等)をつける機能
色付きボックス表示機能
になります。
『写真に枠線』機能


これは記事中に挿入した画像に枠線をつけるだけの機能なのですが、画像自体が記事の背景と同化してしまうような色合いの場合にはこの機能のおかげで画像と文章との境界がハッキリするので重宝します。
上の画像の左側は『写真の枠なし』で右側は『写真の枠あり』のものです。
背景が白い画像ではこのように枠線があった方が見いやすいことも多いのでこの機能はよく利用しています。
文章の初めにアイコン(チェックマーク、メモマーク等)をつける機能
ちょうどこの項の冒頭で、私がよく使用する『スタイル』機能を箇条書きにした時のチェックマークもこの機能を使って表示しています。
『スタイル』をクリックしてドロップダウンメニューから『メモマーク(またはチェックマークなど)』をクリックするだけで簡単にマークを表示させることができます。
用意されているマークは
はてな
注意
人物マーク
チェックマーク
メモマーク
の五つになります。
色付きボックス表示機能
上でスタイル機能を箇条書きにしたものを囲んでいる黄色ボックスもこの機能を使って表示させています。
色は
黄色
薄赤
グレー
の三種類用意されています。
ちなみに今使ったのはグレーボックスになります。
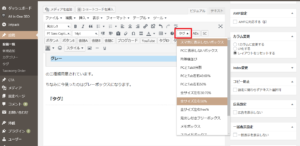
『タグ』

AFFINGER4を導入すると上の画像のように記事作成画面に『タグ』の項目が表示されます。
すでにご紹介した『スタイル』と同じく、この『タグ』を使うことによってより視覚的にアピールできる記事を簡単に作成することが可能になります。
この『タグ』の機能の中でも私がよく使うのが
タイトル(全角15文字)
『均等横並び機能』
全サイズ左右50%
見だし付きフリーボックス
の三つになります。
均等横並び機能
上のランキングバナー3種はこの均等横並び機能を使って均等に配置してあります。
このように、縦に並べるとちょっと不格好になってしまいがちなものを均等に横並びにできるので、記事がよりスッキリして見えます。
全サイズ左右50%


上の二つの写真はこの全サイズ左右50%タグを利用して表示させています。
このように写真または文章を左右同じ比率で分割して左右の比率が均等になるように表示させることができます。
上は一例ですが、アフィリエイトブログなどでは商品の比較などにも使うことができます。
ちなみにAFFINGER4では、左右の比率を自由に変えられるタグも用意されています(私は使っていません)。
見だし付きフリーボックス
上の『個人的によく使う『タグ』機能』を箇条書きにしたものを囲っているのがこの『見だし付きフリーボックス』になります。
ブログの記事で最後のまとめの要点を書く時などに使用することができます。
第五位 『簡単デザイン・レイアウトカスタマイズ機能』
この機能は実は私のAFFINGER4購入の動機の一つなので、これをもっと高い順位に上げてもいいとも思うのですが、大事な機能なのであえて一番最後に持ってくるという矛盾が生じてしまいました。
AFFINGER4はCSS・HTMLの知識が全くない人でも簡単にサイトの見た目をガラっとイメチェンしたり、レイアウトを変更したりすることが可能です。
以前にAFFINGER4についておすすめポイントを書いた記事でもご紹介した通り、AFFINGER4はSEOの内部対策がしっかりしているので私の場合、使い始めてからすぐにアクセス数の面で効果が表れました(詳しくは過去記事をご覧ください。)。
しっかりとしたSEO対策でアクセス数を集めても、肝腎のブログ自体が無味乾燥だったりすると見る気が失せてしまう訪問者も少なくはないので、デザインやレイアウトも簡単にカスタマイズできるAFFINGER4はバランスの取れたテーマであると言えます。
レイアウト・デザインは詳細設定が可能ですが、今回は私が便利だと思った機能をいくつかに絞ってご紹介します。
簡単♪背景画像設定

ワードプレスダッシュボードのナビゲーションメニューの『外観』>『カスタマイズ』と進むと上のようにカスタマイズ項目の一覧が表示されます。
このように色々なカスタマイズがCSSやHTMLを使わなくても設定できるのがAFFINGER4の魅力です。
ここでは私の念願だった背景画像の設定を例にご紹介します。
カスタマイズ項目の『背景画像』をクリックすると

上のように背景画像の設定画面になります。
ここではあらかじめ用意しておいたフリーの背景画像を使用しています。
上の画像のように背景写真を選択(上図①)すると、サイトの背景が変更(上図②)されます。
ライブビュー機能でどのように変更されるか確認しながら自分好みにカスタマイズしていくことが可能です。
簡単♪エリア別の色分け設定
サイトは色々エリア(ヘッダー・サイドバー・フッター・記事エリアなど)に分かれていますが、AFFINGER4ではそれぞれのエリアで色を簡単に設定することが出来ます。
ここでは例として記事エリアの背景を色付けしてみたいと思います。

先ほどもご紹介した、カスタマイズ項目の『基本エリア設定』をクリックします。
すると、上のようにサイトの基本となる各エリアの設定画面になります。
画面左側にある設定項目の中の『記事エリア背景色』の所で記事の背景となる色を選択(上図①)すると、ライブビュー画面で記事背景色が変更(上図②)されます。
このように、簡単にエリア別に色をカスタマイズすることが出来るのでサイトコンセプトに合わせて色々試すことができます。
簡単♪サイトレイアウト一括設定

AFFINGER4を導入するとナビゲーションメニューに表示される『AFFINGER4管理』からサイト全体のレイアウトを一括設定することが可能になっています(上図参照)。
サイトのカラム数が一つまたは二つに設定できる他、LP(ランディングページ)化、サイドバーを右から左に変更するなどの設定を行うことが出来ます。
AFFINGER4管理画面で出来るのはサイトレイアウトの一括設定ですが、記事ページ単位でもレイアウトは簡単に変更できます。
まとめと特典
今回ご紹介したAFFINGER4の個人的おすすめ機能ベスト5をまとめると以下のようになります。
簡単スマホ用フッターメニュー導入
簡単過去記事(ブログカード)導入
簡単記事装飾
簡単デザイン・レイアウトカスタマイズ
すべてに簡単の文字が付いていることからもわかる通り、AFFINGER4を使うと全ての作業がかなり短縮されます。
もちろん、装飾のない無味乾燥なブログデザイン・記事でよいという人にはまったくもって無用の長物と言えますが、デザインや文字の装飾などは少なからずブログの収益化の面で影響を及ぼします。
AFFINGER4は価格も1万円を切るリーズナブルなものですし、一回購入してしまえば適用できるサイトの数に制限はない(普通、有料テーマは1テーマ1サイト制限が多い)ので総合的に見てものすごくコストパフォーマンスの良いテーマであると個人的にはかなり満足しています。
サイト構築・記事作成の時短ができるコスパ最強のテーマ『AFFINGER4』に興味のある方は是非数ある有料テーマの候補の一つに入れてみてください。
特典
以下のリンクからAFFINGER4をご購入していただけた方には独自特典の無料レポートを差し上げます。
特典1
AFFINGER4は複数ブログに制限なく使用できるテーマですので、二つ目、三つ目のブログを立ち上げようという時にはすでにワードプレスブログの立ち上げ方や設定方法を忘れてしまっていることがあると思います(実際私はそうでした…)。
そこで、サーバー(エックスサーバー)の契約からワードプレスブログの立ち上げ、ワードプレスの設定(バックアップ等)、サーチコンソールへの登録などの方法をまとめた127ページの無料レポートを作成しましたので、こちらからAFFINGER4を購入していただける方に特典としてプレゼントします。
特典2
複数ブログ立ち上げで効果を発揮するAFFINGER4ですが、たくさんのブログのヘッダーをすべてプロに頼んでいるとお金がかかって仕方ありません。
そこで、以下のリンクから購入していただけた方には、上記の特典に加えて『誰でも簡単に、すべて無料でブログのヘッダーデザインを作成するノウハウ』をまとめたレポートを差し上げます。
こちらのノウハウではブログのヘッダーを実例にして説明していますが、同じ方法でアイキャッチ画像なども作れるのでかなりおすすめとなっています。