ブロガーの皆さんの中にはアフィリエイトで収入を得ることを主としている人も多いとは思いますが、ブログの収益化のための手段としてGoogleアドセンスに重点を置いている方も多いと思います。
私はというと、物販のアフィリエイトとGoogleアドセンスを半々くらいの力を入れてやっていて、どちらの収益も幼弱サイトながらまずまずといったところになっています。
ところで最近、Googleアドセンスの管理画面を見ていて『インフィード広告』なるものが出現していて調べてみたところアドセンスの収益化をブーストしてくれそうだったので表示させてみることにしたんです。
そいういったところで、今回の記事ではこの『インフィード広告』を私が使っているテーマであるAFFINGER4(アフィンガー4)で作成したサイトに表示させる方法を初心者目線で分かりやすくご説明していきたいと思います。
-

-
AFFINGER4でGoogleアドセンスの関連コンテンツを導入する方法~初心者向け~
まだGoogleアドセンスを始めた頃には雲の上の存在しか使うことを許されない(大げさ)と思っていた関連コンテンツ。 画像付きで思わずクリックしたくなるあの、ブロガー憧れの関連コンテンツを私も導入してみ ...
スポンサーリンク
AFFINGER4(アフィンガー4)で作ったサイトにインフィード広告を表示させる手順
さてここではAFFINGER4(アフィンガー4)で作成したサイトにインフィード広告を表示させる方法について実際の手順をご説明していきたいと思います。
以下に簡単な流れを書いていきますのでそれを参考に順を追ってみてみてください。
インフィード広告表示方法の流れ(AFFINGER4ver)
- Googleアドセンス管理画面でインフィード広告のコードを発行&コピー
- AFFINGER4の子テーマにPHPファイル『itiran-thumbnail-on.php』をアップロード
- ワードプレス管理画面で『itiran-thumbnail-on.php』にコードを追記
Googleアドセンス管理画面でインフィード広告のコードを発行&コピー

まずはGoogleアドセンスのマイページ(管理画面)にログインしましょう。
上の画像のように、マイページの左サイドバーから『広告の設定』>『広告ユニット』>『+新しい広告ユニット』とクリックしていきます。

すると上の画像にあるように、その時点で利用できる広告が表示されるので、このうちの『インフィード広告』をクリックします。

次に広告のスタイルを手動または自動で作成するかを選択する画面が表示されます(上図)。
手動はいろいろと面倒ですのでここでは『自動で広告スタイルを作成する』を選択することにします。
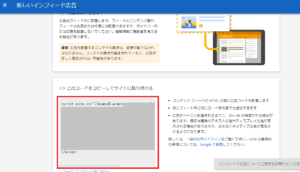
ここに、インフィード広告を表示させたい自分のサイトのURLを入力し、『ページをスキャン』をクリックしましょう。

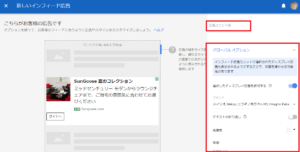
すると実際のサイトの記事のトップページ(上の画像は私のサイトのトップページの記事一覧になります)が表示されますので、どこの部分にインフィード広告を表示させるかクリックします。

すると上の画像の赤線で囲った部分のように、選択した部分に合わせたインフィード広告がプレビュー表示されますので『次へ』をクリックしましょう。

次に表示される画面では、広告ユニットの名前を入力し、各種スタイルなどをカスタマイズして『保存してコードを取得』をクリックします。

すると上の画像のようにインフィード広告のコードが表示されるのでこれをコピーしておきます。
これでGoogleアドセンスマイページ(管理画面)でやることは終了になります。
次はAFFINGER4の子テーマに親テーマのPHPファイル『itiran-thumbnail-on.php』をアップロードする作業の説明に移ります。
スポンサーリンク
AFFINGER4子テーマにPHPファイル『itiran-thumbnail-on.php』をアップロード
まず、元々AFFINGER4の子テーマを作らずにサイトを作成している方はここは読み飛ばしていただいて構いません。
親テーマでサイト作成をしている場合でも次の項目でやることは変わりません。
AFFINGER4はテーマの更新がけっこう頻繁にある印象なので、親テーマのPHPファイルをカスタマイズしてしまうと更新のたびにまた新しく書き換えが必要になるので、できれば子テーマを作成しておいた方がいいと思います。
それでは子テーマへの『itiran-thumbnail-on.php』のアップロード作業の説明に入ります。
エックスサーバーのファイルマネジャーでの作業
ここはFTPソフトなどを使った方法が一般的のようですが、初心者の方にはそもそもFTPソフトの使い方からしてわからないということもあると思いますのでエックスサーバーのファイルマネージャーを使った簡単な方法を説明してみたいと思います。

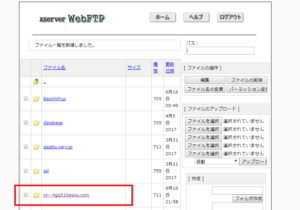
まずエックスサーバーのファイルマネージャーにログインし、インフィード広告を表示させたいサイトをクリックしましょう(上図の赤枠は私のサイト名になります)。



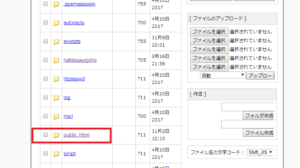
続いて上の画像にある通り、『public html』>『wp-content』>『themes』の順にファイル名をクリックしていきます。

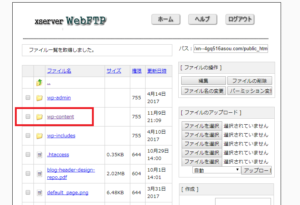
すると上の画像のように、親テーマ『affinger4』と子テーマ『affinger4-child』のファイルがあるのがわかると思います。
まずは親テーマ『affinger4』をクリックします。

次に表示される画面をずっと下にスクロールしていくと『itiran-thumbnail-on.php』というPHPファイルが出てくるのでこれをクリックして一度PCにダウンロードしましょう。

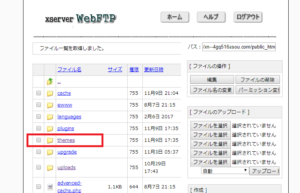
続いてファイルの階層を一つ前の親テーマ『affinger4』と子テーマ『affinger4-child』があるところまで戻り、『affinger4-child』をクリックします。
そこで画面右側にある『ファイルのアップロード』のところで『ファイルを選択』をクリックし、先ほどPCにダウンロードした親テーマの『itiran-thumbnail-on.php』を選択し、『アップロード』をクリックしましょう(上図参照)。
これで子テーマへの『itiran-thumbnail-on.php』のアップロード作業は終了になります。
それでは今度はワードプレスの管理画面(ダッシュボード)での作業に移ります。
スポンサーリンク
ワードプレス管理画面で『itiran-thumbnail-on.php』にコードを追記

さてここまでですべての下準備が完了したのでいよいよPHPファイル『itiran-thumbnail-on.php』にインフィード広告のコードを書き込んでサイトにインフィード広告を表示させます。
この作業ではPHPファイルに書き込みをするので、バックアップを取る作業を必ずしておきましょう(itiran-thumbnail-on.phpファイル内のコードをコピーしてメモ帳などに張り付けておくので構いません。)。
まずワードプレスダッシュボードから『外観』>『テーマの編集』とクリックします。
次に自分が使用しているテーマの『itiran-thumbnail-on.php』ファイルを選択しますが、上の画像では子テーマの『itiran-thumbnail-on.php』が選択されています。
もしも親テーマをそのまま使っているのであれば親テーマの『itiran-thumbnail-on.php』を選択してコードを書き込んでいっても構いません。
さて、上の画像のようにテーマの『itiran-thumbnail-on.php』をクリックしたら、コードが表示されている部分にインフィード広告を表示させるためのコードを書き込んて行きます。
ここではGoogleアドセンスでコピーしておいたインフィード広告のコードと合わせて四つのコードブロック(上図の四つの赤枠の中のコード)を書き込んでいくことになるのでそれぞれ場所を含めて詳しく説明していきたいと思います。
1つ目のコードブロック
まず一つ目は<div class=”kanren <?php st_marugazou_class(); //サムネイルを丸くする ?>”>のすぐ後に、
<?php $ads_infeed = '3'; //何件おきに表示するか $ads_infeed_count = '1'; ?>
を書き込みます。
この『何件おきに表示するか』のところが『3』となっていますが、これによって記事一覧の何記事ごとにインフィード広告が表示されるかを設定できます。
2つ目のコードブロック
次に2つ目は、<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>のすぐ後に、
<?php
if($ads_infeed_count % $ads_infeed === 0){
?>
を書き込みます。
3つ目のコードブロック
この3つ目のコードブロックがGoogleアドセンスでコピーしておいたインフィード広告のコードになります。
このコードを2つ目のコードブロックの直後に張り付けましょう。
4つ目のコードブロック
最後に3つ目に張り付けたコード(インフィード広告のコード)すぐ後に
<?php } $ads_infeed_count++; ?>
を書き込みます。
以上でAFFINGER4で作成したサイトにインフィード広告を表示させる方法の全手順は終了となります。
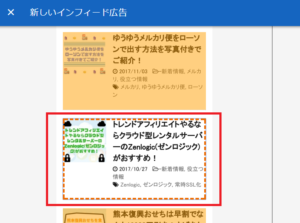
上の四つのコードブロックを書き込んだ状態でPHPファイルの設定を保存しウェブサイトを見てみると、下の画像(私のサイト)のように記事一覧の中にインフィード広告が表示されていることがわかります。

それでは長くなりましたがここまででAFFINGER4で作成したサイトにインフィード広告を表示させる方法の説明を終わらせていただきます。
お疲れ様でした。(^^♪
スポンサーリンク