というわけで私がもともと利用していたアフィリエイトにおすすめのワードレス有料テーマであるAFFINGER4の後継テーマとなる『AFFINGER5(WING)』がリリースされましたね。
ちょうどAFFINGER5(WING)のリリースが私の趣味ブログを立ち上げたタイミングとほぼ同じだったので、取り急ぎそちらのサイトで利用を開始することに。

AFFINGER4時代からアフィリエイトのための機能満載で使いやすくて重宝していたのですがAFFINGER5(WING)ではさらに機能が充実して使いやすさがアップしています。
ただ巷(ネット界隈)の意見を見てみると

といったような『初心者にはおすすめできない』などの声がチラホラ。
元々AFFINGER4を利用していた私のような人たちにとってAFFINGER5(WING)は、管理画面の使いやすさアップ、使える機能の増加など大変便利にはなりました。
しかし、無料テーマを利用していて今回AFFINGER5(WING)にテーマ変更してみようかなという初心者の方はちょっと機能が多すぎて導入したはいいものの途方に暮れる可能性も否定できません(と言うか初めてAFFINGER4にテーマ変更した時の私がまさにそうでした…)。
ただ私がずぶの素人だったころAFFINGER4を導入したことによってブログの収益が倍増どころの話ではないぐらい加速した経験から、後継テーマであるAFFINGER5(WING)も

と思っているということも事実です。
そこで今回の記事では主に初心者の方向けに『AFFINGER5(WING)を使用してみてのレビュー』と、このページからAFFINGER5(WING)を購入していただいた初心者の方用に用意した設定方法を記した特典(PDF)と他9特典の合わせて10特典を紹介してみたいと思います。
※購入特典はこのページのすべてのリンク先からの購入で受け取ることができます。

AFFINGER5(WING)のレビュー&購入特典

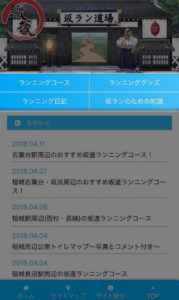
サイト上部

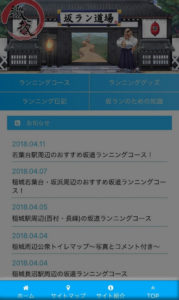
サイト下部
まずはレビューから。
上の2枚の画像は私が趣味で立ち上げたサイトにAFFINGER5(WING)を適用したものです。
これはCSSなどの知識は全く必要とすることなくAFFINGER5(WING)に元々備わっている機能だけで作っています。
※一部Twitterタイムラインの設置についてはプラグインを使用しています。購入特典にはこちらの設置方法も記載しています。
慣れもあるのですが、サイトをこの状態に持っていくのにかかった時間は合計で三時間ちょっとでした。
今回の記事で付ける特典の初心者用設定マニュアルでは、流れに沿って設定していくだけで最低限上記のサイトくらいのデザインに持っていくことが出来ます。
上の画像はPCでの表示になりますが、特典ではモバイル用の表示の設定方法も記載してあります。
それでは以下にAFFINGER5(WING)のレビューを書いていこうと思いますが、すぐさま特典をもらってAFFINGER5(WING)を試したい!という方は読み飛ばしてください( ;∀;)
管理画面の使いやすさ

まずAFFINGER5(WING)をインストールして有効化するとワードプレスのダッシュボードサイドバー(ナビゲーションメニュー)に『AFFINGER5管理』という項目が追加されます。
これをクリック(上図①)すると、右側に管理画面が表示されます。
この管理画面のサイドバー(上図②)にあるように、ここでデザイン(サイトデザインの大まかな設定)や投稿ページの設定などができるようになっています。

参考までに、上の画面は旧テーマであるAFFINGER4の管理画面です。
こちらも使いやすくなかったわけではありませんが、AFFINGER5(WING)ではカテゴリがサイドバーにまとめられているため非常に見やすくなった印象があります。
AFFINGER5(WING)の管理画面で設定できる項目は12項目で、これだけでも初心者の方にとっては多いと思うかもしれませんが、各項目ごとにさらに詳細な設定が可能なため慣れるまでは苦労するかもしれません。
ただ、私もそうですがすべてを使いこなす必要はありません。
最後に紹介する特典の通りに設定していけばまずは必要十分と言えるサイトの状態に持っていくことが出来るので安心してください。

サイトデザインのかんたん設定
AFFINGER5(WING)管理画面の設定項目は多岐にわたりますが、その中でも『デザイン』の設定がおすすめなのでここだけご紹介しておきたいと思います。

上の画像はAFFINGER5(WING)管理画面の『デザイン』における、サイトの基本となるカラーパターンとデザインパターンの設定画面です。
私の趣味で立ち上げたサイトではカラーパターンを青(やさしい)に、デザインパターンをキュート(ストライプ)に選択しています。
実際は『外観』>『カスタマイズ』からデザインの変更ができる『オリジナルカスタマイザー』を利用して変更を加えているためサイトタイトル背景の色が横向きにグラデーションになっていますが、この右側の色が管理画面で設定したカラーパターンのものが反映されています。
試しにこのカラーパターンを『緑(やさしい)』に変更してみると…

このように管理画面の設定範囲の部分の色が緑(やさしい)に変更されます。

続いてデザインパターンについて。

私の趣味サイトでは管理画面でデザインパターンを『キュート(ストライプ)』に設定しています。
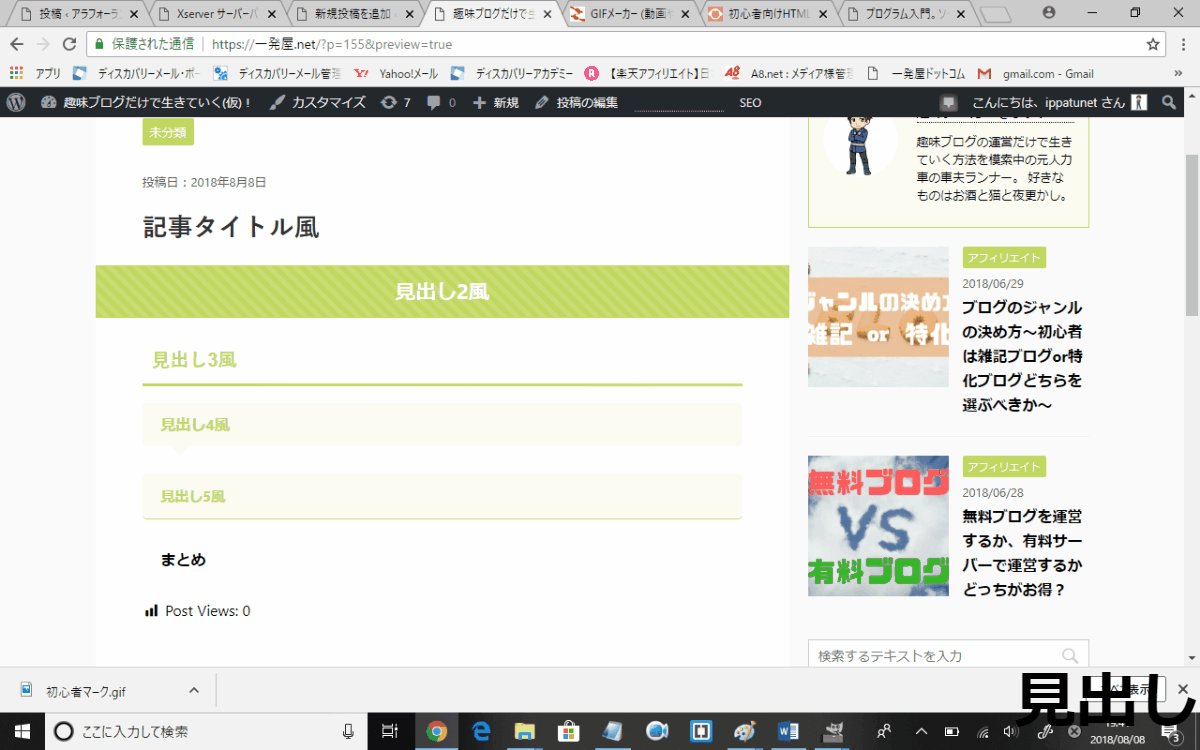
上の画像はその趣味サイトのとある記事ページですが、まず『見出し2』のデザインがストライプとして反映されているのがわかります。
またサイドバーでは『Twitterでフォロー』のデザインがストライプになっているのが分かると思います。
これを試しに『ビジネス(グラデーション縦)』に変更してみると…

グラデーションが縦に変更

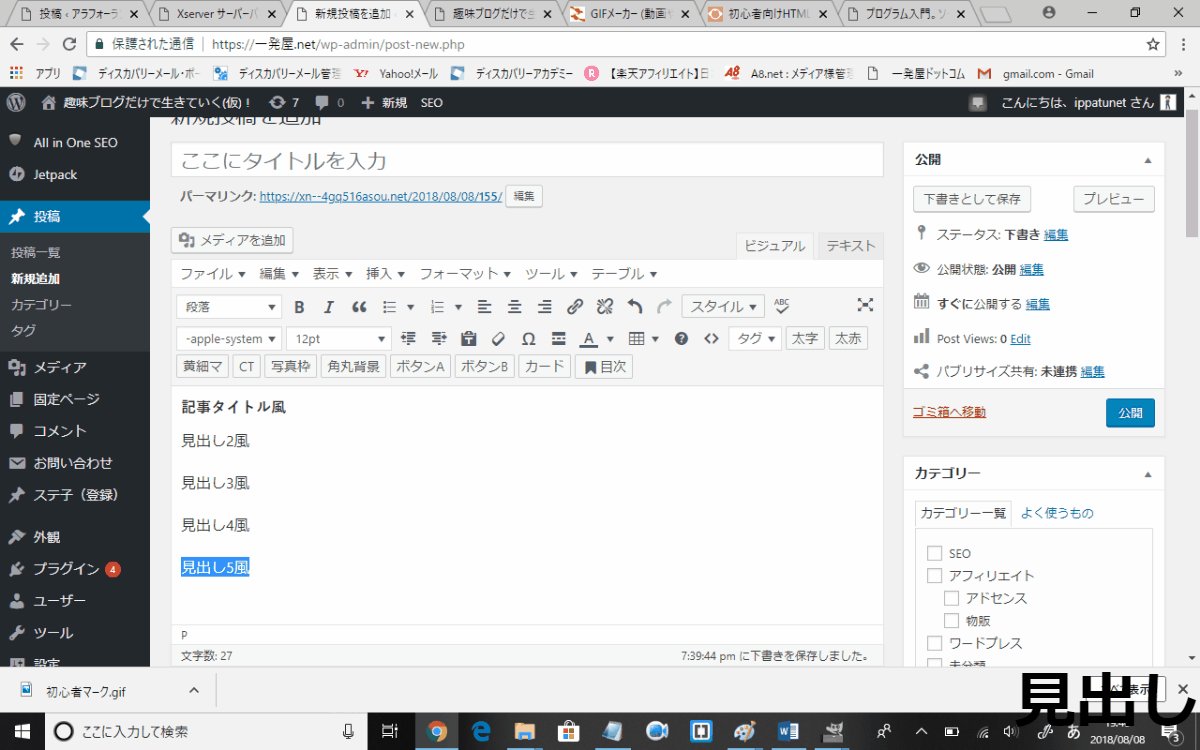
見出しデザインの変更
まず左上の画像のようにトップページのタイトル背景が横にグラデーションしていたものが縦に変更されます。
そして、記事ページでは見出しデザインが変更されているのがわかります(右上図)。
グラデーションについては詳細(色など)をオリジナルカスタマイザーで変更することになりますが、カスタマイザーを使用せずに基本のカラーパターンとデザインパターンを設定するだけでもそれなりの見栄えになるのがAFFINGER5(WING)のおすすめポイントです。

記事作成ページの使いやすさ

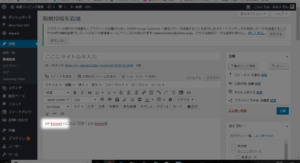
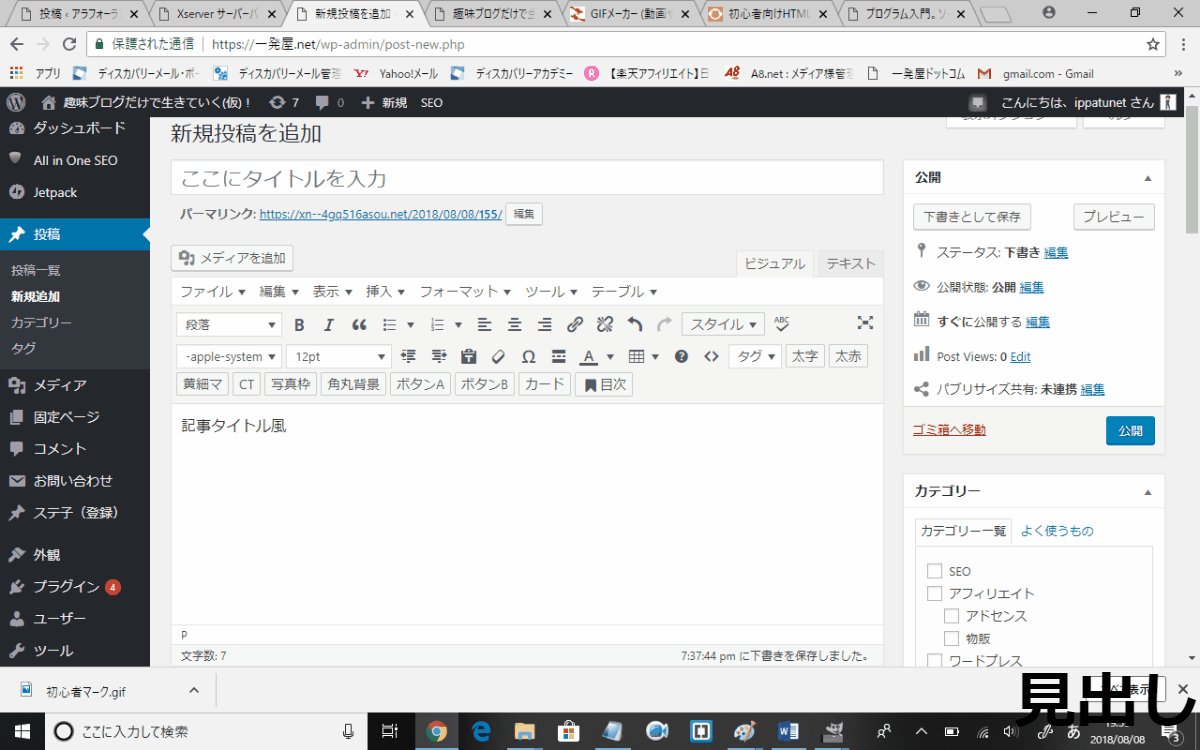
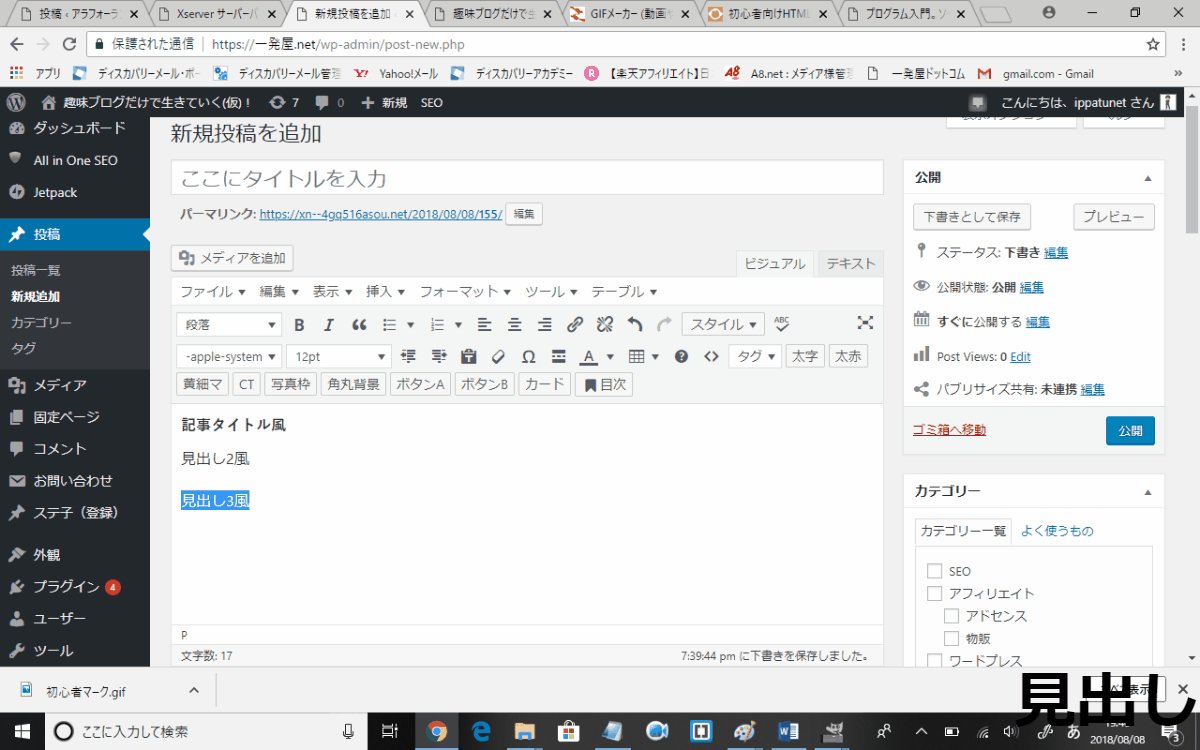
AFFINGER5(WING)をインストール&有効化したワードプレスの記事作成画面を見てみましょう。
上の画像のように記事作成画面ではツールバーに様々な『タグ』や『スタイル』などが表示されます。
無料のワードプレステーマでもある程度のタグは用意されていたり、プラグインのインストール&有効化によって使えるタグの種類が増えるものもたくさんあります。
ただ、無料テーマではやはり種類が少ないのとプラグインがあまり増えてしまうのも好ましくありません。
その点AFFINGER5(WING)であれば最初から使える非常に便利なタグがたくさん用意されています。
それでは参考までにいくつか私がお気に入りで使用しているタグの例を挙げてみようと思います。

会話風吹き出し機能

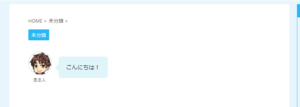
上記の会話風吹き出し機能はAFFINGER5(WING)にあらかじめ備え付けられている機能の一つです。
使用するアイコン画像は自分で用意することと設定(簡単です)は必要ですが、そのあとはボタン一つで記事本分に簡単に呼び出すことが可能です。

使い方ですが、上の画像のようにツールバーにある『タグ』から『会話風吹き出し』>『会話[数字](予めアイコンを設定してある番号)』を選択するだけでOKです。


選択すると上の画像のようなショートコードが表示されます。
試しに会話を記述してみましょう。


左上の画像のようにショートコードのなかに文章を入力し、プレビューで表示させたものが右上の画像になります。


アイコンを右側にしたい場合は左上の画像にあるように
とコードの前部に半角スペースとrを入力します。
これで右上の画像のように簡単にアイコンを右側にすることができるので、アイコン画像を複数登録しておけば右と左に別々のアイコンを使って会話させることができます。
画像のポラロイド風加工

私の趣味ブログではランニングの時に撮影した写真などを記事に掲載することが多いのですがその時にたびたび使用するのがこの『画像のポラロイド風加工機能』です。

簡単に使い方を説明すると、まず上の画像のように記事作成画面のツールバーにある『スタイル』から『写真』>『ポラロイド風』と選択していきます。

すると上の画像のように四角い枠の中にカーソルが表示(①)されるので、この状態でメディアを追加(②)から用意した写真などの画像を選択します。
これによって、写真をポラロイド風に仕立て上げることが可能です。

SEO効果について

AFFINGER5(WING)に『AFFI(アフィ)』の文字列が含まれていることから自明ではありますが、AFFINGER5(WING)はアフィリエイトブログを運営するうえで必要かつ十分と言える機能を兼ね備えています。
これはランキング機能や、前述の使いやすい管理機能や記事作成機能だけではなくSEOの内部対策がしっかりとなされているからこそ冠することが出来る名前だと思っています。
AFFINGER5(WING)はAFFINGER4の後継テーマということでその内部SEOについてはAFFINGER4を引き継いでいる(+さらに強化)と思われるので以前にAFFINGER4のSEO効果について書いた記事を読んでいただければと思います。
AFFINGER4で確かなSEO効果を実感したからこそAFFINGER5(WING)をリリースとほぼ同時に購入することになんのためらいもなかったわけですが、とりあえず適用してみた趣味ブログでもすでに一定の効果が出ています。
以前、無料のワードプレステーマでブログを運営していた時に最初の自然検索(Googleやヤフーなど)によるアクセスがあったのは一か月をゆうに過ぎた頃でした。
ところが、今回AFFINGER5(WING)を導入した趣味ブログは立ち上げからたった一週間ほどで最初の自然検索によるアクセスが発生しました。

また、分析ツールのサーチコンソールのデータを見るとその時点ですでにGoogleのインデックスにサイトが登録され、検索順位はまだまだ低いもののしっかりとGoogleのクローラーが私のサイトをインデックス登録してくれていることがわかりました。
基本的にAFFINGER5(WING)を導入して記事を更新しているだけ(一日~二日に一回)なのでこれは明らかにテーマによるSEO効果であると考えられます。
初心者におすすめの理由

おすすめの理由
SEO効果による収益の加速
コスパの良さ
私の経験から言える初心者さんにAFFINGER5(WING)がおすすめの理由は絞ると上記の二つです。
ただ慣れれば利点でもあり初心者さんにとっては敷居の高さにつながるのが機能の多さです。
AFFINGER5(WING)は管理画面で設定できる項目、記事作成ページで使える機能のどちらも非常に多岐にわたっていて使いこなそうとするとかなり困難であることは事実だと思います。
ただ、そもそもすべての機能を使いこなそうとする必要はありません。
そんなことを言うと

という声が聞こえてきそうですがその心配はありません。
AFFINGER5(WING)は数多くのアフィリエイターのニーズを集約して作られたテーマではありますが、そのすべての機能がアフィリエイターに求められるわけではありません。
実際、私を含む多くのアフィリエイターがすべての機能を使いこなしているとは言えません。
重要なのは自分にあった機能をチョイスしてそれだけは完璧に使いこなせることです。
とは言っても右も左もわからない状態でAFFINGER5(WING)を導入すると途方に暮れる可能性もあるので、このページでの購入に限り初心者さんにおすすめの、主にデザインなどの設定をまとめた特典を用意しています。
有力かつ有名なワードプレスの有料テーマは数あれど、コストパフォーマンスを考えた上で群を抜くレベルで使えるのがAFFINGER5(WING)だと個人的には思います。
これだけ機能面が充実していれば倍の価格でもいいとも思います。
また、コスパについて言うとAFFINGER5(WING)は使用するサイト・ブログの数に制限がありません。
これからAFFINGER5(WING)を導入しようという初心者の方は、おそらく導入によって遅かれ早かれAFFINGER5(WING)の威力を実感すると思います。
すると欲が出てきて
『もう一つブログを作ってみようかな』
と思うこともあると思います(というか実際私がそうでした)。
初心者ブロガーにとっては一つ目のブログですら運営に困難して、収益も上がらなくてやる気がなくなるということはありがちですが、一つ壁を超えると二つ目・三つ目とサイトを増やしてみたくなります。
かく言う私も最初に立ち上げたサイトの運営には非常に苦労しました。
ほとんど収益化もままならず、運営三か月でやっと初報酬500円。
そんな時に初めて有料で使ってみたのがAFFINGER5(WING)の前身であるAFFINGER4でした。
当時、初心者の私は右も左もわからず大して調べもしなかったのですが、価格のリーズナブルさと機能に引かれて半ばお金をドブに捨てる覚悟でAFFINGER4を導入しました(製作者様ごめんなさい)。
正直あまり期待していなかったギャップもあって、その効果に非常に驚いたのを今でも覚えています。
結局テーマ購入にかかった費用は当時初心者にもかかわらずたったの二か月で回収でき、おもしろいように収益が上がるのであれよあれよという間に今では四つのサイト・ブログを運営するまでになっています。
実は有料テーマのほとんどが『1サイトにつき1テーマ』が原則になっており、新たに立ち上げたブログで同じテーマを使用しようとするともう一度テーマを購入しなくてはなりません。
正直これはえげつないな、とは思いますがAFFINGERであれば一度テーマを購入すれば適用サイトの数に制限がないためいくらでもサイトを増やすことができます。
非常に強力で魅力的な機能面でありながらやや初心者さんには敷居が高いと思われるAFFINGER5(WING)ですが、ぜひ初心者さん用購入特典を使ってとっかかりをつかみ収益を上げてバンバンブログを量産していただけたらなと思います。
初心者必見の購入特典

ここではこのページのリンクからAFFINGER5(WING)を購入していただいた方限定で以下の特典をお付けします(このページにあるどのリンクから飛んだ購入ページからも特典が受けられます)。
念のため、こちらで紹介している特典はあくまで『私が独自に作成した特典』であり、販売元様公式の特典ではないことをご理解ください。
特典に関する問い合わせは販売元様及び販売サイト様へではなく当サイト問い合わせページより私自身にお送りくださいますようお願いします。
初心者さんがまずAFFINGER5(WING)を適用した後のデザイン設定方法マニュアル
サーバーの契約からワードプレスの初期設定までイチから説明したマニュアル
無料で簡単♪サイトのヘッダー画像自作マニュアル
サイトの常時SSL化の方法をまとめた記事へのアクセス権
初心者さんにまずは最低月1万円を稼いでもらう方法マニュアル
SEOに強い!読まれる記事の書き方マニュアルマップ
GIFアニメーションで見る!記事作成の『スタイル』と『タグ』の使い方マニュアル記事
成約率の高いレビュー記事の書き方マニュアル
楽天アフィリエイトで月2万円~の報酬をたたき出す戦略マニュアル
AFFINGER5アップデートマニュアル←New!
以上10特典をお付けします。
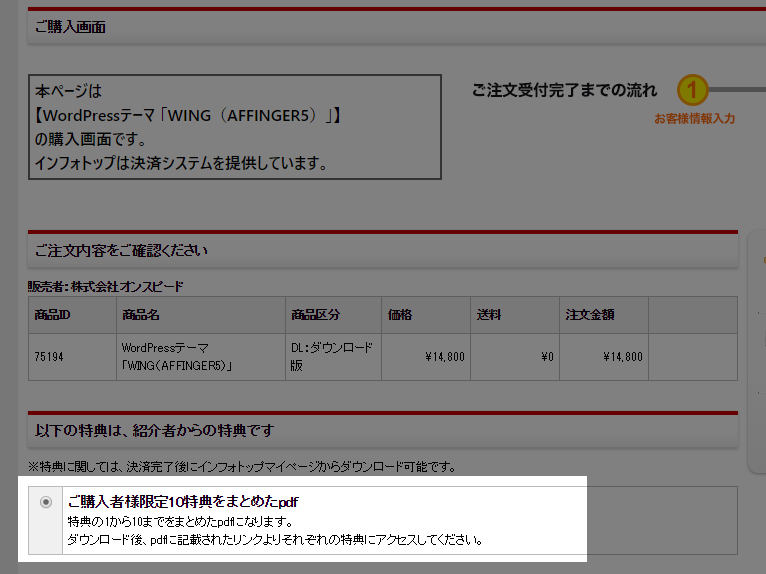
特典の受け取り方


上の画像はAFFINGER5(WING)の購入時の決済画面です。
このように私の記事ページにあるリンクより購入した場合、決済画面に特典が表示されます。
この特典が表示されていることとチェックボックスにチェックが入っていることを確認したうえでご購入ください。
決済完了後、上記PDFがダウンロード可能となります。
ダウンロード期限は商品購入から2週間ですのでお早めにダウンロードしてください。
【特典1】初心者さんがまずAFFINGER5(WING)を適用した後の設定方法マニュアル

トップページ上部

トップページ下部
【特典1の内容】
第一章 テーマのインストール&有効化の方法
第二章 ヘッダー画像の設定方法
第三章 サイトカラーとデザインの設定方法
第四章 メインメニューの設置方法
第五章 サイドバーの設定方法(ミニプロフィール・サイドメニュー・Twitterタイムライン)
第六章 『お知らせ』の設置方法
第七章 スマホ用表示の設定方法(ミドルメニュー設置・フッターメニュー設置)
サイトのデザインの収益に対する寄与はその他SEO対策ほどには及びませんが、メインメニューの設置やサイドバーでのプロフィール掲示・カテゴリの表示・SNS(主にTwitter)の埋め込みなどはリピーターを増やしたり、サイト回遊率(サイトのいろいろなページを見て回ること)の増加などの効果が見込めるため収益化の面でも非常に大切です。
無料テーマからAFFINGER5(WING)に切り替えたばかりの初心者さんにはおそらくこの辺の設定はかなり難しいと思います(以前のわたしがそうでした)。
そこで、流れに沿って設定していけば上の画像にあるようなデザイン構成のサイトが作れる初心者さん向けのデザインその他各種設定マニュアルを用意しました。

上の画像はPCで表示させたものですが、マニュアル内にはモバイルで表示させたときのためのデザインの設定方法も記載しています。

スマホ版ミドルメニュー

スマホ用フッターメニュー
モバイル版の表示では具体的に上の画像にあるようなミドルメニューとフッターメニューの設置方法を記載しています。
PDFのページ数はおよそ50ページとやや量が多いですが、ほとんどが画像であるため文章自体の量はそれほどでもありません。
内容は初心者さん向けということでかなりかみ砕いて丁寧に書いたつもりです。
表現は難しくないよう心掛けたつもりですが、書いてあることがいまいちわからなくてもほとんど画像を見ながら操作していけば設定ができるようになっています。
【特典2】サーバーの契約からワードプレスの初期設定までイチから説明したマニュアル
記事本分でも紹介したようにAFFINGER5(WING)は利用できるサイトの数に制限がありません。
このため複数のブログを立ち上げてそのすべてにテーマを適用することができます。
しかし問題なのが、『あらたにサイト・ブログを立ち上げる手順』です。
元々パソコン関係の知識に強い方なら必要はないかと思いますが、私を含むそれらのことが苦手な初心者さんの場合またあらたにサイトを立ち上げようとすると、最初にどうやってブログを立ち上げたかほとんど忘れてしまっていることがあります。
そこで、複数ブログを立ち上げようとした時に参考にできるサーバーの契約から各種設定までをすべて網羅した手順書を特典としてお付けします。
全150ページのマニュアルになりますが、PDF形式で目次から知りたい部分だけ確認することができるようになっています。
【特典3】無料で簡単♪サイトのヘッダー画像自作マニュアル
ヘッダー画像は無料で用意するもよし、ココナラなどのサイトで絵師さんを見つけてお金を出して描いてもらうのも良し。
むしろなかったとしても問題はないのですが、やはりサイトの顏ともいうべきヘッダー画像はないよりはあった方がいいと思います。
ただ、テーマを有料で購入しているのにさらにヘッダー画像にお金をかけるのはちょっと…
という方のために、無料で簡単にヘッダー画像が作れるマニュアルを特典としてお付けします。
無料で画像を手に入れることが出来るサイト・無料で画像の加工が出来るサイトなどのURLと画像の加工方法を説明したマニュアルのPDFになります。
【特典4】サイトの常時SSL化の方法をまとめた記事へのアクセス権
初心者の方はもしかしたらご存知ないかもしれませんが、最近話題のサイトの常時SSL化。

上の画像は当サイトのURL表示になりますが、サイトURLの前に『🔒鍵マーク』と『保護された通信』という文字が緑色で表示されてます。
これはそのページがSSL化されていることを表すもので、サイトの閲覧者に安全な(通信により表示される)サイトであることを伝えることができます。
このSSL化を行わないことによるペナルティーは今のところありませんが、GoogleはSSL化を全面的に推し進めることを公式に発表しており、SSL化されたサイトはSEOの面(サイトの順位など)でやや優遇されるという声もあります。
実際私のサイトを常時SSL化してからサーチコンソールでサイトの全ページの平均順位はおよそ5位ほど上がりました。
ページの順位はそのまま収益の増減につながるので、たった5位とあなどらずにSSL化には取り組んでおいた方がいいと思います。
ただこのサイトの常時SSL化は初心者の方には何から手を付けていいのやらお手上げになりがちな操作が多いです。
そこで、エックスサーバーでワードプレスを利用している初心者さん向けにサイト・ブログの常時SSL化の全行程を書いた記事を特典として用意しました。
特典としては
記事のURL
記事にアクセスするためのパスワード
の二つを記載したPDFを受け取っていただけます。
AFFINGER5(WING)の詳細・ご購入は下記画像リンクからも可能です!

【特典5】ブログアフィリエイト初心者さんがまずは安定して月最低1万円稼ぐ方法
アフィリエイトで短期的に10万円稼ぐのと安定して月に1万円稼ぐのではどちらの方が難しいでしょうか
こたえは圧倒的に後者(安定して月1万円稼ぐこと)です。
ネットで見られる月10万円稼いだ方法や、特典などでも見られる『簡単に月10万円稼ぐ方法』などは確かにある特定の月を見るとそのくらい稼いでいるので嘘ではないのですが、安定して稼げるものでないことが多いです。
というよりも月に平均して1万円稼げない人がいきなり月に10万円、30万円を稼げるようになることはまずありえません。
10万円、30万円というキーワードはとても魅力的ではありますが、下地がしっかりしていないととうてい不可能な数字と言えます。
ところが堅実な方法で月に1万円稼ぐ方法を知っていれば、収入を増やしていく方向性は変わらないのでその先の10万円、30万円の収入が見えてくるのです。
しかもそれはあるひと月の収入が30万円なのではなく、安定して30万円を手に入れていくということです。
この特典ではブログアフィリエイトの初心者さんにまずは安定して月に最低1万円を稼いでもらう方法として以下の方法を掲載しています。
- 楽天アフィリエイトで稼ぐ方法
- Googleアドセンスで稼ぐ方法
- その他ASPで短期的に稼ぐ方法
詳しいことは特典の中に書いていますが、楽天アフィリエイトは様々な理由から初心者さんでも収益を上げやすいアフィリエイトサービスです。
この楽天アフィリエイトで稼ぐための記事の書き方・構成などを詳しく特典では説明しています。
初歩的なところではバナーの記事への張り付けかたなども説明しています。
続いてGoogleアドセンスについて。
こちらはもしかしたら初心者さんでは初めて耳にするものかもしれませんが、初心者さんでも比較的ブログの収益化が簡単な手段となっています。
特典の中では
- Googleアドセンスの特徴の説明
- 審査に合格する方法
- 広告をクリックしてもらうための記事の書き方・広告配置(ページCTRを2%超えにした方法)
などを説明しています。
特典はどちらかと言えば初心者さん向けに書きましたが、元々アドセンスで収益化を狙っている方にとってもページCTRを2%超えにした方法についてはおすすめなのではないかと思います。
続いて短期的にその他ASPで稼ぐ方法について。
冒頭でこの特典は簡単に月10万円を稼ぐようなマニュアルではなく、安定して月1万円を稼ぐためのものと言いましたがそれでもやはりガッツリ月に10万円くらい稼げるのも魅力的ですよね。
そこで、おまけ的要素ではありますが、短期的にガッツリその他ASPで稼ぐ方法も掲載することにしました。
具体的には自己アフィリエイト(セルフバック)による方法を掲載しています。
以上が特典5の内容になります。
ページ数は50ページを超え文字数も多いですが、初心者さんでもできるだけわかりやすく画像もたくさん使って説明しています。
AFFINGER5とこの特典をゲットして安定収入をゲットする足掛かりにしていただけたらなと思います。

【特典6】SEOに強い!読まれる記事の書き方マニュアルマップ

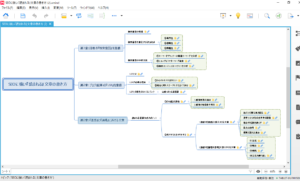
こちらの特典は他の5つの特典と違い、上の画像のようなマインドマップ形式になっています。
内容をより視覚的に分かりやすくしてあります。
各トピックにはリンクマークが張り付けてあり、ここをクリックするとトピックについての詳細説明のPDFが開きます。
私もそうでしたが初心者のうちはSEO対策をやみくもにやってしまいがちでうまくいかないことが多いものです。
小手先の技術を紹介されているネット記事などもありますが、今回の特典では堅実な方法でSEOに強く読まれる記事を書くための方法を記載しています。
各トピックの説明PDFには理論だけでなく、具体例や画像を挙げているのでより実践的な内容になっていると思います。
すでにご紹介した特典5と合わせて実践していくことで月最低3万円ほどの収入になるのも難しくないと思います。
もちろんブログの記事数を増やし運営期間が延びてくればその先の10万円~の収入も見えてくると思います。
これらの特典を活用してみなさんが安定収入を得られるよう祈っています。
【特典7】GIFアニメーションで見る!記事作成の『スタイル』と『タグ』の使い方マニュアル記事

上のGIFアニメーションはAFFINGER5をテーマとして適用した私の別サイトで作った、スタイルの使い方を説明したGIFアニメーションの一例です(スマホからの閲覧ではGIFが正常に動作しない場合があります)。
affinger5は『スタイル』とともに『タグ』が豊富に用意されていて、記事内で使用することによってとてもおしゃれでかわいい・かっこいい効果を生じさせることが可能です。
ただ、数がかなりのものであることと、初見では使い方がわからないことも多いので、よく使うものを中心に直感的にわかりやすいGIFアニメーションで使い方をまとめてみました。
GIFアニメーションの総数はスタイルの使い方・タグの使い方合わせて88種類ですが全て10数秒から長くても30秒ないくらいで閲覧できます。
affinger5はテーマとして適用しただけでも強力ですが、良い記事を書くためのツールとして『スタイル』と『タグ』の使用方法をより多く知っておくと、さらに強力に訪問者にアピールできるサイトに近づけることができます。
ぜひこの特典を使っておしゃれな記事づくりを楽しんでみてください。
【特典8】成約率の高いレビュー記事の書き方マニュアル

アフィリエイターの多くが書くことになる商品レビュー記事は、いざ読者に読んでもらっても商品を買ってもらう段階にまでこぎつけるのが大変困難ですよね。
そこで、この成約率を高めるための方法を書き記した独自マニュアルをAFFINGER5(WING)の購入特典としてお付けします。
テーマをAFFINGER5(WING)にしたことによるSEO効果で記事を上位表示させ、さらにこのマニュアルを使用してレビュー記事の成約率をアップさせてどんどん稼いでいってもらうことを祈っています。
【特典9】楽天アフィリエイトで月2万円~の報酬をたたき出す戦略マニュアル

ちまたでは『稼げない』と言われる楽天アフィリエイトですが全くそのようなことはありません。
むしろ初心者にとても良心的なシステムで報酬を生みやすいのが楽天アフィリエイトの特徴と言えます。
このマニュアルではなぜ楽天アフィリエイトが稼げるのかを解説し、さらに月に2万~の報酬をたたき出す初心者にも可能な戦略を画像を使って分かりやすく解説しています。
すでにご紹介した特典5・特典8と合わせて実践することによって月に3万円~5万円の報酬獲得もそう難しくないと思います。
AFFINGER5の強力なSEO効果と合わせてどんどん稼いでいってください!
【特典10】AFFINGER5アップデートマニュアル

AFFINGER5は大変更新の多いテーマとして知られています。
2018年の10月から12月までの3か月でなんと7回ものテーマの更新がありました(リリースからのアップデート回数は余裕の二けたです)。
ほとんどすべてのアップデート版が無料で配信され、追加料金が発生せずに機能が追加されていき、どんどん使い勝手が良くなるのでユーザーにとってはかなりお得なテーマと言えます。
ただその分テーマの更新作業が初心者さんにとってはちょっと大変かもしれません。
テーマの購入ユーザーにアップデート方法は記載されているのですが、正直見づらいという声も多く、私も何度もテーマアップデートしていますがその都度ページを行ったり来たりしてめんどくさいなあと思っていました(^^;
そこで、手元に置いておけばアップデートの時にまごまごすることなくスムーズに更新作業ができるマニュアルをご用意してみました。
アップデートで追加される機能はお金を払ってもいいんじゃないかというレベルの物もあるので、テーマの更新は欠かせません。
面倒だからと放置しておく人も多いようなので、こちらのマニュアルを使ってどんどん機能を追加していっていただけたらなと思います(^^ゞ