今回の記事はAFFINGER5(WING)で使える機能について、私の独断と偏見で選んだおすすめのものを五つご紹介してみたいと思います。
これからAFFINGER5(WING)を使ってみようかなと思っている方の参考になれば幸いです。

スポンサーリンク
AFFINGER5(WING)おすすめ機能5つ+α

ここからは私がAFFINGER5(WING)を使ってみて個人的におすすめだなと思った機能を5つ具体的にご紹介していきます。
簡単な使い方の説明もしていますので、自分が使ってみる際のイメージをしながら見てみてください。

おすすめ記事一覧機能

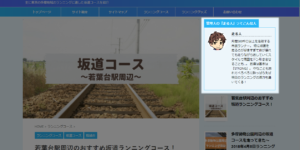
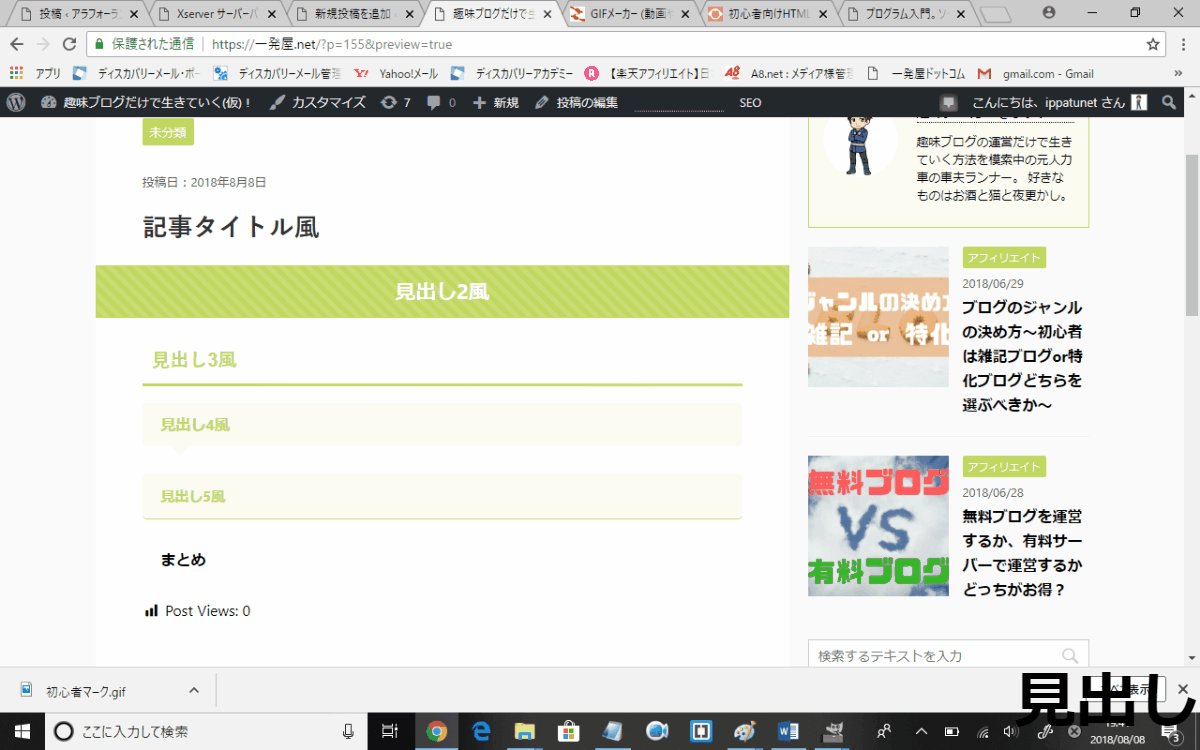
上の画像は私が運営している趣味のサイトのトップページです。
AFFINGER5ではこのように表示させたい場所に表示させたいおすすめの記事を一覧で簡単に表示させることができます。
アフィリエイトブログであれば特に自分が推したい商品が掲載されている記事ページなどがあると思いますのでそれらを指定しておすすめ記事一覧に掲載することができるというわけです。
この機能はAFFINGER5(WING)の前身テーマであるAFFINGER4にも搭載されていて私も使用していましたが、おすすめ記事の閲覧数は他の記事と比べても高い傾向にあるのでとてもおすすめです。
以下、おすすめ記事一覧機能の簡単な使い方についてご説明してみたいと思います。

使い方

上の画像はAFFINGER5(WING)の管理画面です。
AFFINGER5(WING)の管理画面はAFFINGER4から刷新されさらに見やすく使いやすくなった印象があります。
基本的にはこの管理画面の設定をいじくることによって、アフィリエイトに強力な効果を発揮する機能を追加していくことになります。
さて、それではおすすめ記事一覧の使い方についてご説明します。
まず管理画面に入り(①)、おすすめ記事一覧のタイトルに表示する文字を入力(②)します。
続いておすすめ記事一覧に掲載する記事の投稿番号を入力(③)します。
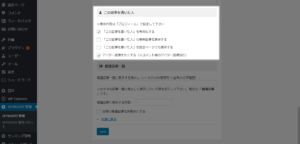
投稿番号の確認方法
記事の投稿番号は、投稿一覧で記事にマウスポインターを合わせ(①)、画面下に表示されるURLの中の『ID=(数字)』です。この番号をおすすめ記事一覧の投稿番号のところに入力します。

続いて、おすすめ記事一覧を表示する位置を六つの中から選択(④)し、設定を保存『Save』(⑤)します。
今回の例では『サイドのスクロールに表示する』設定としていますが、個人的には『トップの最上部に表示する』の設定もおすすめです。
サイトのトップページは特化サイトであれば多くの目に触れるため、トップページ最上部におすすめ記事一覧が表示されているとクリック率が高まる傾向にあります。
『この記事を書いた人』機能

他の人のブログなんかを見ていると記事の右上辺りに『この記事を書いた人』というミニプロフィールが表示されていたりしますよね。
AFFINGER5(WING)ではこのミニプロフィールを簡単な設定で表示させることが出来るようになっています。
趣味系のブログなどではブログを書いている人に親しみが持てるとリピートにもつながりますよね。
そういった点で『この記事を書いた人』機能があると簡単にミニプロフィールを表示させて閲覧者に親しみを持ってもらうことが出来るのでおすすめです。
ミニプロフィールはトップページのサイドバーにもウィジェット(STINGER管理人紹介)を使って表示させることができます(設定方法は購入特典のデザイン設定マニュアルに記載してあります。)
使い方

おすすめ記事一覧を設定したのと同じようにまずはAFFINGER5管理画面に入ります。
管理画面のサイドバーで『投稿・固定記事設定』を選択しその中の『この記事を書いた人』項目を設定ます(上図)。
実際にはこの設定だけではなくプロフィールの設定(写真などの設定)が必要となります。
アバター写真設定にもしかしたら初心者の方は戸惑うかもしれませんが、このページからAFFINGER5を購入してくださった方にはその辺の設定も含めたデザイン設定マニュアル特典を用意していますので興味のある方はページの最後をご覧ください。
豊富なタグ機能

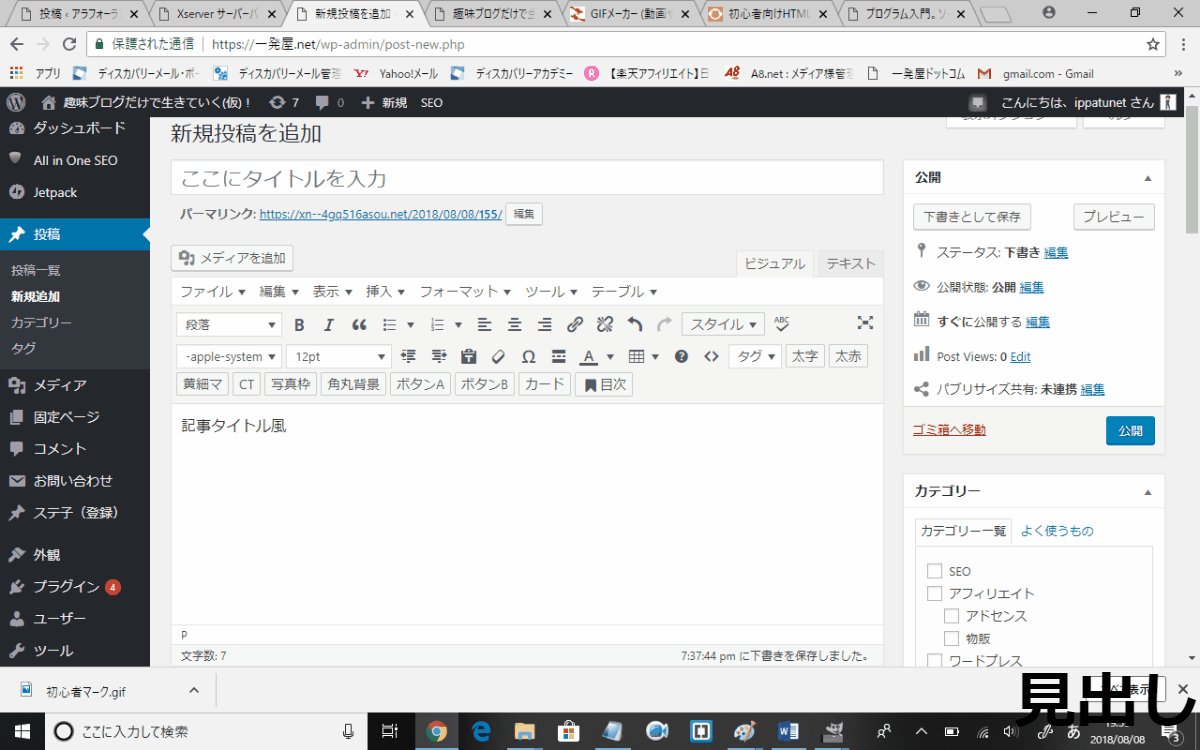
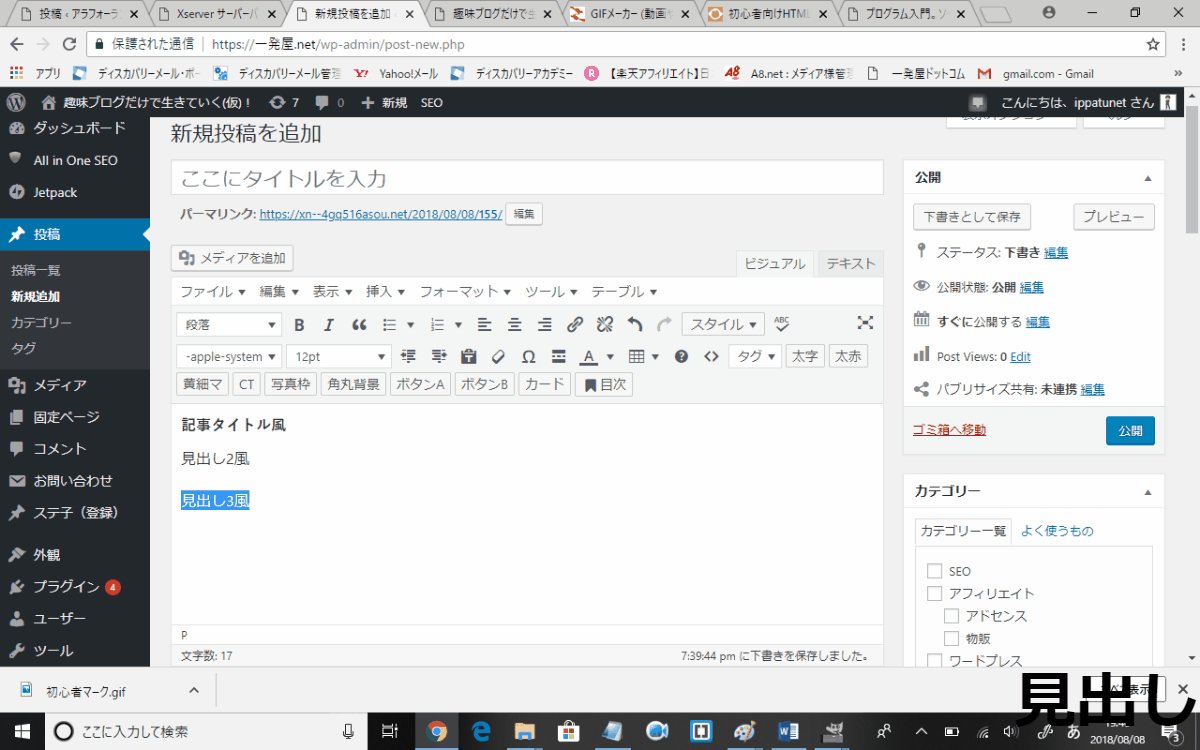
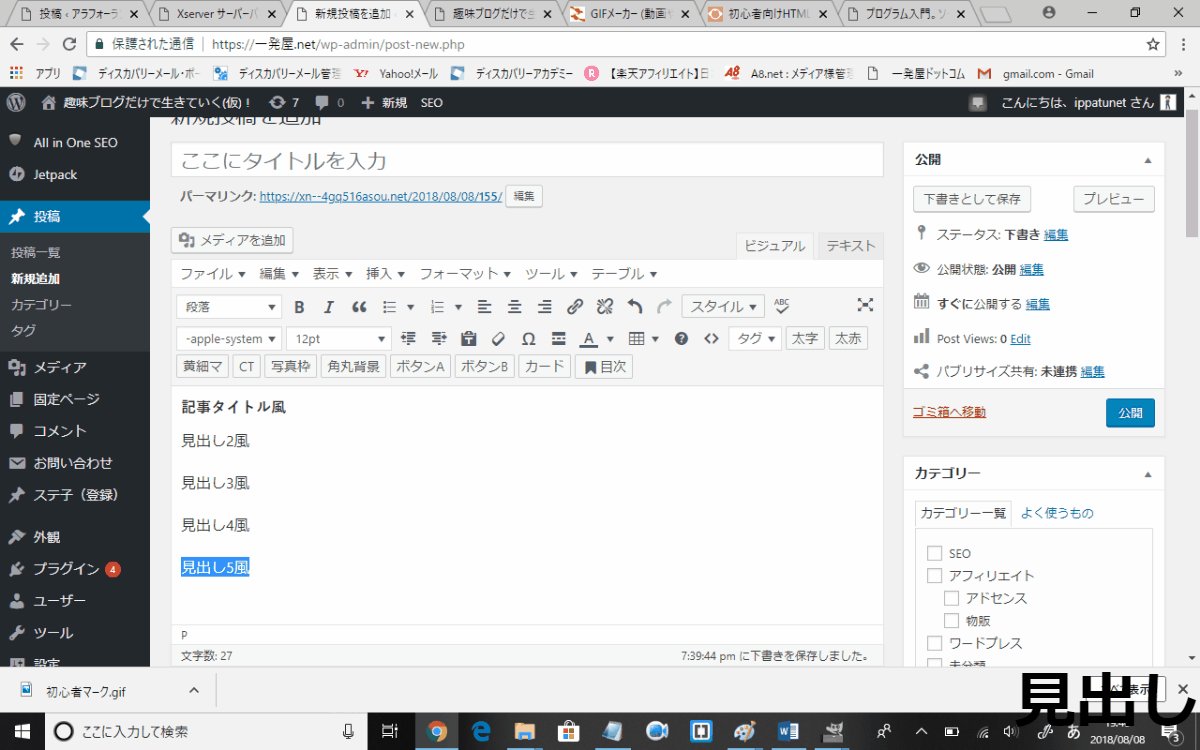
タグの一例
上の画像はAFFINGER5(WING)の記事作成で使えるタグ機能のほんの一部です。
記事を読むときにただひたすら文字が石板のようにびっしりと書かれているとうんざりしてしまいますよね。
AFFINGER5(WING)に標準搭載されているタグには様々なデザインがようにされていて記事の閲覧者に視覚的に文章の内容をアピールできるのでとてもおすすめです。
種類豊富で最初は何を使うか迷ってしまうかもしれませんが、記事を書く側としてもこれらのタグを使うことは楽しいのでいろいろ試して楽しみながら覚えていくことができると思います。
特におすすめのタグの使い方を簡単に説明してみたいと思います

そんなタグの使い方をGIFアニメで説明した特典を用意しています。
会話風吹き出し機能

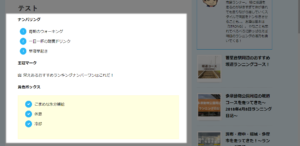
会話吹き出しの例
上の画像はタグの会話吹き出し機能を使って表示させています。
予めアイコンを設定しておくことでこのような吹き出しによる会話をいとも簡単に表示させることが出来ます。
アフィリエイトブログで商品を売る際の一言コメントなどに利用したりできます。

投稿記事のツールバーにあるタグの『会話ふきだし』から予めアイコンが設定してあるものを選択するだけで記事に吹き出しを表示させることができます。
なおアイコンの登録はAFFINGER5管理画面からアップロードすることで簡単にできます。
豊富なスタイル機能

スタイルの一例
上の画像はAFFINGER5記事作成画面でスタイル機能を使ってできる文字装飾のほんの一例になります。
こちらもタグ機能と同様、記事本分の内容を閲覧者に視覚的にわかりやすく伝える効果が期待できます。
AFFINGER4からの刷新でより多くのスタイルが追加され、見た目もかわいいものが増えた印象があります。
全てを紹介することはできないので、特に私がお気に入りで使用しているものを一つ紹介してみようと思います。

ポラロイド風写真

上の画像はスタイルの中にある写真の『ポラロイド風』機能を使って画像を表示させたものになります。
AFFINGER5(WING)ではこのように写真や画像をポラロイド風に仕立て上げることが簡単にできます。
お料理ブログなどを運営している方など、趣味系ブログにはとても相性がいい機能なのではないかと思います。
かんたんサイトデザイン設定機能

上の画像はAFFINGER5管理画面の『デザインの設定』画面になります。
ここではサイトの全体のカラーパターンとデザインパターンの設定が出来ます。
サイトのデザインはCSSなどの知識のある方は自分でガンガンカスタマイズしていくのでしょうが、そのような知識のない初心者の方などにとってはまずサイトのデザインからつまづくことが多いと思います。
AFFINGER5(WING)では上の画像にある管理画面のデザイン設定でカラーパターンとデザインパターンを設定するだけでかなりおしゃれなサイトの外観が出来上るのでとてもおすすめです。
※カラーパターンやデザインパターンの反映については前々回の記事に詳しく載っています。
カラーやデザインについての詳細な設定はテーマカスタマイザーによって可能で、こちらも比較的簡単な操作で行うことが可能になっています。

ヘッダー画像エリア上のウィジェット
こちらは2018年12月3日のAFFINGER5テーマアップデートで実装された機能です。
ヘッダー画像の上のあらたにウィジェットを設置することができるようになり、サイトへの訪問者にお知らせしたい情報などを表示することが可能になりました。
以下にこのウィジェットでどのようなことが出来るのかをご紹介します。
流れる文字

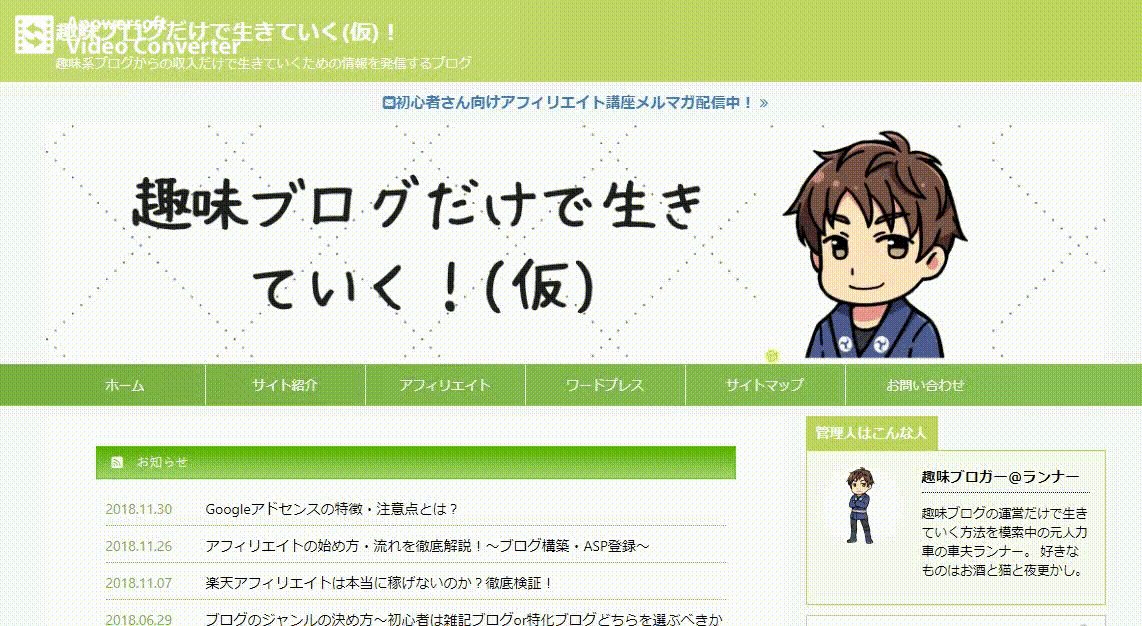
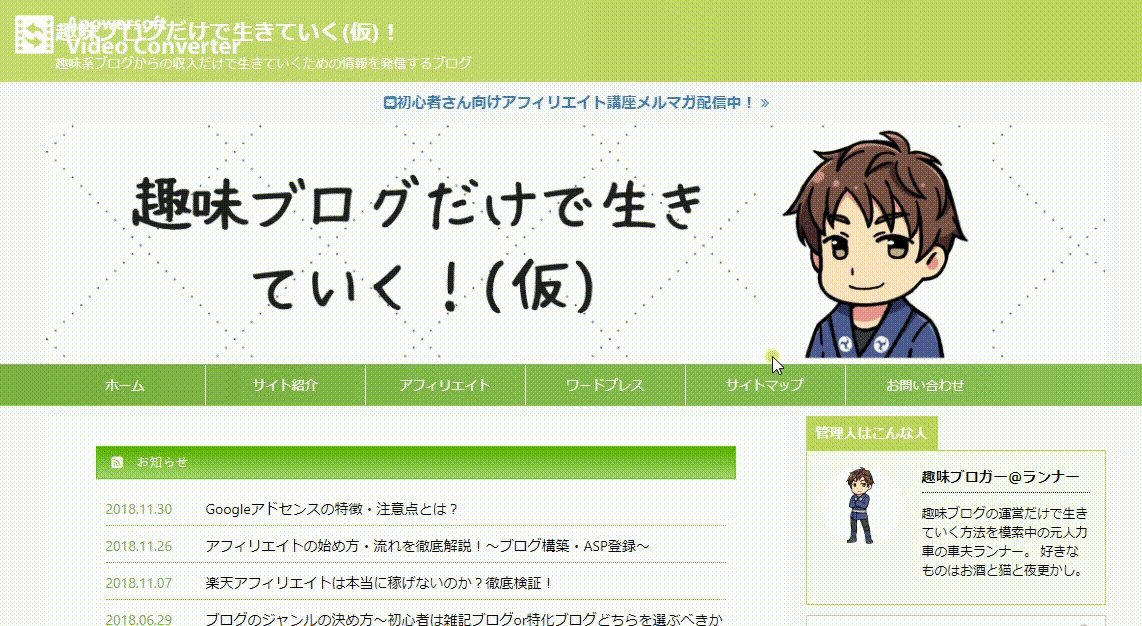
上のGIF動画は私が運営しているサイトでAFFINGER5をテーマとして使っているサイトで、ヘッダー画像エリア上のウィジェットに流れる文字を表示させてみたものです。
ただ文字を流すだけでなく、URLリンクをつけて飛ばしたいサイトや記事などへ誘導することも可能です。
揺れる文字とアイコン

こちらはヘッダー画像エリア上のウィジェットに揺れる文字とアイコンを表示させたものです。
アイコンを使って、サイトの目立つ部分に揺れる文字が表示されているとついついクリックしてしまいたくなりそうです。
どちらもウィジェットから簡単に表示させることができるので、とてもおすすめだと思います。
初心者必見の購入特典

ここではこのページのリンクからAFFINGER5(WING)を購入していただいた方限定で以下の特典をお付けします(このページにあるどのリンクから飛んだ購入ページからも特典が受けられます)。
念のため、こちらの特典は『私個人が独自に作成した特典』ですので、AFFINGER5(WING)の販売元様が作成した公式特典ではありません。
初心者さんがまずAFFINGER5(WING)を適用した後のデザイン設定方法マニュアル
サーバーの契約からワードプレスの初期設定までイチから説明したマニュアル
無料で簡単♪サイトのヘッダー画像自作マニュアル
サイトの常時SSL化の方法をまとめた記事へのアクセス権
ブログアフィリエイト初心者さんがまずは安定して月最低1万円稼ぐ方法マニュアル
SEOに強い!読まれる記事の書き方マニュアルマップ
GIFアニメーションで見る!記事作成の『スタイル』と『タグ』の使い方マニュアル
成約率の高いレビュー記事の書き方マニュアル
楽天アフィリエイトで月2万円~の報酬をたたき出す戦略マニュアル
AFFINGER5アップデートマニュアル
以上10個の特典をお付けします。
特典の受け取り方


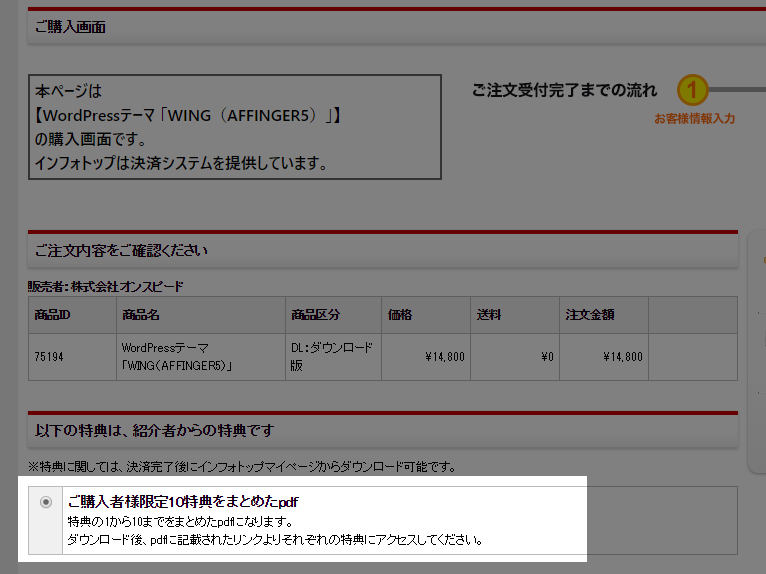
上の画像はAFFINGER5(WING)の購入時の決済画面です。
このように私の記事ページにあるリンクより購入した場合、決済画面に特典が表示されます。
この特典が表示されていることとチェックボックスにチェックが入っていることを確認したうえでご購入ください。
決済完了後、上記PDFがダウンロード可能となります。
ダウンロード期限は商品購入から2週間ですのでお早めにダウンロードしてください。
【特典1】初心者さんがまずAFFINGER5(WING)を適用した後の設定方法マニュアル

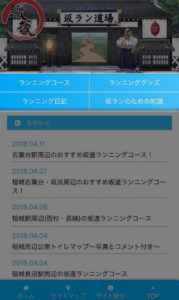
トップページ上部

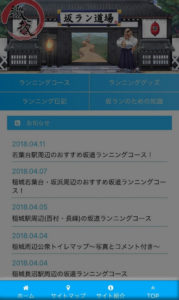
トップページ下部
【特典1の内容】
第一章 テーマのインストール&有効化の方法
第二章 ヘッダー画像の設定方法
第三章 サイトカラーとデザインの設定方法
第四章 メインメニューの設置方法
第五章 サイドバーの設定方法(ミニプロフィール・サイドメニュー・Twitterタイムライン)
第六章 『お知らせ』の設置方法
第七章 スマホ用表示の設定方法(ミドルメニュー設置・フッターメニュー設置)
サイトのデザインの収益に対する寄与はその他SEO対策ほどには及びませんが、メインメニューの設置やサイドバーでのプロフィール掲示・カテゴリの表示・SNS(主にTwitter)の埋め込みなどはリピーターを増やしたり、サイト回遊率(サイトのいろいろなページを見て回ること)の増加などの効果が見込めるため収益化の面でも非常に大切です。
無料テーマからAFFINGER5(WING)に切り替えたばかりの初心者さんにはおそらくこの辺の設定はかなり難しいと思います(以前のわたしがそうでした)。
そこで、流れに沿って設定していけば上の画像にあるようなデザイン構成のサイトが作れる初心者さん向けのデザインその他各種設定マニュアルを用意しました。

上の画像はPCで表示させたものですが、マニュアル内にはモバイルで表示させたときのためのデザインの設定方法も記載しています。

スマホ版ミドルメニュー

スマホ用フッターメニュー
モバイル版の表示では具体的に上の画像にあるようなミドルメニューとフッターメニューの設置方法を記載しています。
PDFのページ数はおよそ50ページとやや量が多いですが、ほとんどが画像であるため文章自体の量はそれほどでもありません。
内容は初心者さん向けということでかなりかみ砕いて丁寧に書いたつもりです。
表現は難しくないよう心掛けたつもりですが、書いてあることがいまいちわからなくてもほとんど画像を見ながら操作していけば設定ができるようになっています。
【特典2】サーバーの契約からワードプレスの初期設定までイチから説明したマニュアル
記事本分でも紹介したようにAFFINGER5(WING)は利用できるサイトの数に制限がありません。
このため複数のブログを立ち上げてそのすべてにテーマを適用することができます。
しかし問題なのが、『あらたにサイト・ブログを立ち上げる手順』です。
元々パソコン関係の知識に強い方なら必要はないかと思いますが、私を含むそれらのことが苦手な初心者さんの場合またあらたにサイトを立ち上げようとすると、最初にどうやってブログを立ち上げたかほとんど忘れてしまっていることがあります。
そこで、複数ブログを立ち上げようとした時に参考にできるサーバーの契約から各種設定までをすべて網羅した手順書を特典としてお付けします。
全150ページのマニュアルになりますが、PDF形式で目次から知りたい部分だけ確認することができるようになっています。
【特典3】無料で簡単♪サイトのヘッダー画像自作マニュアル
ヘッダー画像は無料で用意するもよし、ココナラなどのサイトで絵師さんを見つけてお金を出して描いてもらうのも良し。
むしろなかったとしても問題はないのですが、やはりサイトの顏ともいうべきヘッダー画像はないよりはあった方がいいと思います。
ただ、テーマを有料で購入しているのにさらにヘッダー画像にお金をかけるのはちょっと…
という方のために、無料で簡単にヘッダー画像が作れるマニュアルを特典としてお付けします。
無料で画像を手に入れることが出来るサイト・無料で画像の加工が出来るサイトなどのURLと画像の加工方法を説明したマニュアルのPDFになります。
【特典4】サイトの常時SSL化の方法をまとめた記事へのアクセス権
初心者の方はもしかしたらご存知ないかもしれませんが、最近話題のサイトの常時SSL化。

上の画像は当サイトのURL表示になりますが、サイトURLの前に『🔒鍵マーク』と『保護された通信』という文字が緑色で表示されてます。
これはそのページがSSL化されていることを表すもので、サイトの閲覧者に安全な(通信により表示される)サイトであることを伝えることができます。
このSSL化を行わないことによるペナルティーは今のところありませんが、GoogleはSSL化を全面的に推し進めることを公式に発表しており、SSL化されたサイトはSEOの面(サイトの順位など)でやや優遇されるという声もあります。
実際私のサイトを常時SSL化してからサーチコンソールでサイトの全ページの平均順位はおよそ5位ほど上がりました。
ページの順位はそのまま収益の増減につながるので、たった5位とあなどらずにSSL化には取り組んでおいた方がいいと思います。
ただこのサイトの常時SSL化は初心者の方には何から手を付けていいのやらお手上げになりがちな操作が多いです。
そこで、エックスサーバーでワードプレスを利用している初心者さん向けにサイト・ブログの常時SSL化の全行程を書いた記事を特典として用意しました。
特典としては
記事のURL
記事にアクセスするためのパスワード
の二つを記載したPDFを受け取っていただけます。
【特典5】ブログアフィリエイト初心者さんがまずは安定して月最低1万円稼ぐ方法
アフィリエイトで短期的に10万円稼ぐのと安定して月に1万円稼ぐのではどちらの方が難しいでしょうか
こたえは圧倒的に後者(安定して月1万円稼ぐこと)です。
ネットで見られる月10万円稼いだ方法や、特典などでも見られる『簡単に月10万円稼ぐ方法』などは確かにある特定の月を見るとそのくらい稼いでいるので嘘ではないのですが、安定して稼げるものでないことが多いです。
堅実な方法で月に安定して1万円稼ぐ方がはるかに難しいのですが、こちらは金額がショボいためあまり人気がなかったりすることも事実です。
ところが堅実な方法で月に1万円稼ぐ方法を知っていれば、収入を増やしていく方向性は変わらないのでその先の10万円、30万円の収入が見えてくるのです。
しかもそれはあるひと月の収入が30万円なのではなく、安定して30万円を手に入れていくということです。
この特典ではブログアフィリエイトの初心者さんにまずは安定して月に最低1万円を稼いでもらう方法として以下の方法を掲載しています。
- 楽天アフィリエイトで稼ぐ方法
- Googleアドセンスで稼ぐ方法
- その他ASPで短期的に稼ぐ方法
詳しいことは特典の中に書いていますが、楽天アフィリエイトは様々な理由から初心者さんでも収益を上げやすいアフィリエイトサービスです。
この楽天アフィリエイトで稼ぐための記事の書き方・構成などを詳しく特典では説明しています。
初歩的なところではバナーの記事への張り付けかたなども説明しています。
続いてGoogleアドセンスについて。
こちらはもしかしたら初心者さんでは初めて耳にするものかもしれませんが、初心者さんでも比較的ブログの収益化が簡単な手段となっています。
特典の中では
- Googleアドセンスの特徴の説明
- 審査に合格する方法
- 広告をクリックしてもらうための記事の書き方・広告配置(ページCTRを2%超えにした方法)
などを説明しています。
特典はどちらかと言えば初心者さん向けに書きましたが、元々アドセンスで収益化を狙っている方にとってもページCTRを2%超えにした方法についてはおすすめなのではないかと思います。
続いて短期的にその他ASPで稼ぐ方法について。
冒頭でこの特典は簡単に月10万円を稼ぐようなマニュアルではなく、安定して月1万円を稼ぐためのものと言いましたがそれでもやはりガッツリ月に10万円くらい稼げるのも魅力的ですよね。
そこで、おまけ的要素ではありますが、短期的にガッツリその他ASPで稼ぐ方法も掲載することにしました。
具体的には自己アフィリエイト(セルフバック)による方法を掲載しています。
以上が特典5の内容になります。
ページ数は50ページを超え文字数も多いですが、初心者さんでもできるだけわかりやすく画像もたくさん使って説明しています。
AFFINGER5とこの特典をゲットして安定収入をゲットする足掛かりにしていただけたらなと思います。
AFFINGER5(WING)の詳細・ご購入は下記画像リンクからも可能です!

【特典6】SEOに強い!読まれる記事の書き方マニュアルマップ

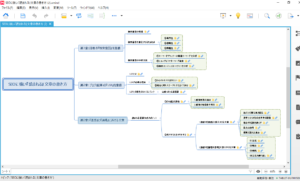
こちらの特典は他の5つの特典と違い、上の画像のようなマインドマップ形式になっています。
内容をより視覚的に分かりやすくしてあります。
各トピックにはリンクマークが張り付けてあり、ここをクリックするとトピックについての詳細説明のPDFが開きます。
私もそうでしたが初心者のうちはSEO対策をやみくもにやってしまいがちでうまくいかないことが多いものです。
小手先の技術を紹介されているネット記事などもありますが、今回の特典では堅実な方法でSEOに強く読まれる記事を書くための方法を記載しています。
各トピックの説明PDFには理論だけでなく、具体例や画像を挙げているのでより実践的な内容になっていると思います。
すでにご紹介した特典5と合わせて実践していくことで月最低3万円ほどの収入になるのも難しくないと思います。
もちろんブログの記事数を増やし運営期間が延びてくればその先の10万円~の収入も見えてくると思います。
これらの特典を活用してみなさんが安定収入を得られるよう祈っています。
【特典7】GIFアニメーションで見る!記事作成の『スタイル』と『タグ』の使い方マニュアル記事

上のGIFアニメーションはAFFINGER5をテーマとして適用した私の別サイトで作った、スタイルの使い方を説明したGIFアニメーションの一例です(スマホからの閲覧ではGIFが正常に作動しない場合があります)。
affinger5は『スタイル』とともに『タグ』が豊富に用意されていて、記事内で使用することによってとてもおしゃれでかわいい・かっこいい効果を生じさせることが可能です。
ただ、数がかなりのものであることと、初見では使い方がわからないことも多いので、よく使うものを中心に直感的にわかりやすいGIFアニメーションで使い方をまとめてみました。
GIFアニメーションの総数はスタイルの使い方・タグの使い方合わせて88種類ですが全て10数秒から長くても30秒ないくらいで閲覧できます。
affinger5はテーマとして適用しただけでも強力ですが、良い記事を書くためのツールとして『スタイル』と『タグ』の使用方法をより多く知っておくと、さらに強力に訪問者にアピールできるサイトに近づけることができます。
ぜひこの特典を使っておしゃれな記事づくりを楽しんでみてください。
【特典8】成約率の高いレビュー記事の書き方マニュアル

アフィリエイターの多くが書くことになる商品レビュー記事は、いざ読者に読んでもらっても商品を買ってもらう段階にまでこぎつけるのが大変困難ですよね。
そこで、この成約率を高めるための方法を書き記した独自マニュアルをAFFINGER5(WING)の購入特典としてお付けします。
テーマをAFFINGER5(WING)にしたことによるSEO効果で記事を上位表示させ、さらにこのマニュアルを使用してレビュー記事の成約率をアップさせてどんどん稼いでいってもらうことを祈っています。
【特典9】楽天アフィリエイトで月2万円~の報酬をたたき出す戦略マニュアル

ちまたでは『稼げない』と言われる楽天アフィリエイトですが全くそのようなことはありません。
むしろ初心者にとても良心的なシステムで報酬を生みやすいのが楽天アフィリエイトの特徴と言えます。
このマニュアルではなぜ楽天アフィリエイトが稼げるのかを解説し、さらに月に2万~の報酬をたたき出す初心者にも可能な戦略を画像を使って分かりやすく解説しています。
すでにご紹介した特典5・特典8と合わせて実践することによって月に3万円~5万円の報酬獲得もそう難しくないと思います。
AFFINGER5の強力なSEO効果と合わせてどんどん稼いでいってください!
【特典10】AFFINGER5アップデートマニュアル

AFFINGER5は大変更新の多いテーマとして知られています。
2018年の10月から12月までの3か月でなんと7回ものテーマの更新がありました(リリースからのアップデート回数は余裕の二けたです)。
ほとんどすべてのアップデート版が無料で配信され、追加料金が発生せずに機能が追加されていき、どんどん使い勝手が良くなるのでユーザーにとってはかなりお得なテーマと言えます。
ただその分テーマの更新作業が初心者さんにとってはちょっと大変かもしれません。
テーマの購入ユーザーにアップデート方法は記載されているのですが、正直見づらいという声も多く、私も何度もテーマアップデートしていますがその都度ページを行ったり来たりしてめんどくさいなあと思っていました(^^;
そこで、手元に置いておけばアップデートの時にまごまごすることなくスムーズに更新作業ができるマニュアルをご用意してみました。
アップデートで追加される機能はお金を払ってもいいんじゃないかというレベルの物もあるので、テーマの更新は欠かせません。
面倒だからと放置しておく人も多いようなので、こちらのマニュアルを使ってどんどん機能を追加していっていただけたらなと思います(^^ゞ